공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
- 객체(Object)
: 하나의 변수에 다양한 정보를 담기 위해 사용하는 자료형. 자료를 저장하고 처리하는 기본단위이기 때문에 자바스크립트는 웹 브라우저나 웹 문서와 관련된 것들을 객체로 인식한다. - 문서 객체 모델(DOM)
: 객체를 이용해 웹 문서를 관리하는 방식
문서 객체 모델에서는 웹 문서뿐만 아니라 웹 문서 안에 포함된 이미지 · 링크 · 텍스트 필드 등도 모두 각각 별도의 객체로 미리 만들어져 있다.
ex) 웹 문서 자체를 담는 Document 객체, 웹 문서 안의 이미지를 관리하는 Image 객체 등 - 브라우저 객체 모델(BOM) : 웹 브라우저 정보를 객체로 다루는 것
ex) 사용 중인 브라우저 종류나 버전을 담고 있는 객체 - Navigator 객체
브라우저에서 방문한 기록 - History 객체
주소 표시줄 정보 - Location 객체
화면 크기 정보 - Screen 객체
객체의 종류
보통 첫 글자가 대문자로 시작하는 것들은 객체를 나타낸다.
- 내장객체(Built-in Object) : 자바스크립트 안에 미리 객체로 정의되어있는 것
ex) 날짜나 시간과 관련된 Date 객체, Number , Boolean , Array , Math 등 - 사용자 정의 객체 : 사용자가 필요에 의해 정의한 객체
1. 리터럴 표기법을 이용한 객체 생성
2. 생성자 함수를 이용한 객체 생성
자주 사용되는 내장객체
1. Date 객체
//1. 년도와 월만 지정(해당 월의 1일, 오전9로 설정됨)
new Date("2020-01");
//1. 날짜 지정(지정한 날의 오전 9시로 설정됨)
new Date("2020-01-02");
//2. 날짜 & 시간지정
//날짜 다음에 대문자 T를 붙여주면된다.
new Date("2020-01-02T18:00:00")날짜와 시간 정보를 다루는 내장 객체이다. 위와 같이 세 가지 방법으로 날짜와 시간을 지정할 수 있다.
시간을 지정할 때 한국표준시가 아닌 국제표준시(UTC)로 지정하려면 끝에 Z 을 붙이면 된다.
■ Date 객체의 주요 함수
| 함수 이름 | 설 명 |
| getFullYear( ) | 날짜 정보에서 연도(year)정보를 가져와 네 자리 숫자로 표시 |
| getMonth( ) | 날짜 정보에서 월(month)정보를 가져온다. ( 0 ~ 11 의 숫자로 월을 표시, 0 이 1 월, 11 이 12 월) |
| getDate( ) | 날짜 정보에서 일(date)정보를 가져옴 |
| getDay( ) | 날짜 정보에서 요일(day)정보를 가져옴. ( 0 ~ 6 의 숫자로 요일을 표시, 0 이 일요일, 6 은 토요일) |
| getTime( ) | 1970년 1월 1일 자정 이후의 시간을 밀리초로 표시. 밀리초 : 1/1000초 |
| getHours( ) | 0 ~ 23 의 숫자로 시를 표시 |
| getMinutes( ) | 0 ~ 59 의 숫자로 분을 표시 |
| getSeconds( ) | 0 ~ 59 의 숫자로 초를 표시 |
| getMiliseconds( ) | 0 ~ 999 의 숫자로 밀리초를 표시 |
■ 날짜/시간 정보를 설정하는 함수
| 함수 이름 | 설 명 |
| setFullYear( ) | 연도를 네 자리 숫자로 설정 |
| setMonth( ) | 0 ~ 11 의 숫자로 월을 표시 ( 0 이 1 월, 11 은 12 월) |
| setDate( ) | 1 ~ 31 의 숫자로 일을 설정 |
| setTime( ) | 1970년 1월 1일 자정 이후의 시간을 밀리초로 설정 |
| setHours( ) | 0 ~ 23 의 숫자로 시를 설정 |
| setMinutes( ) | 0 ~ 59 의 숫자로 분을 설정 |
| setSeconds( ) | 0 ~ 59 의 숫자로 초를 설정 |
| setMilliseconds( ) | 0 ~ 999 의 숫자로 밀리초를 설정 |
| getMilliseconds( ) | 0 ~ 999 의 숫자로 밀리초를 표시 |
[참고] 자바스크립트의 날짜/시간 입력 방식
| 형 식 | 표기방법 | 설 명 |
| ISO 형식 | YYYY-MM-DDTHH:MM:SS ex) 2020-0102T18:00:00 |
연도는 네자리, 일은 두자리로 표시한다. 시간을 표시하려면 날짜 다음에 T 를 붙인 후 이어서 시 · 분 · 초를 두 자리로 표시한다. |
| 짧은 날짜 형식 | MM/DD/YYYY ex) 01/02/2020 |
월 · 일 · 연도 순으로 작성 |
| 긴 날짜 형식 | MMM DD YYYY ex) Thu Jan 02 2020 18:00:41 GMT+0900 |
월 · 일 · 연도 순으로 작성하되 월은 영문으로 작성한다. 월은 January 같이 전체이름이나 Jan 처럼 줄여서 사용할 수 있다. 맨 앞에 요일을 함께 작성할 수도 있다. |
[참고] 자바스크립트의 시간 단위
- 1밀리초 = 1/1000초
- 1초 = 1000밀리초
- 1분 = 60초 (60 * 1,000 = 60,000밀리초)
- 1시간 = 60분 (60 * 60 * 1,000 = 3,600,000밀리초)
- 1일 = 24시간 (24 * 60 * 60 * 1,000 = 86,400,000밀리초)
[참고] 자바스크립트의 날짜 계산
var now = new Date();
var firstDay = new Date("2017-05-01");
var NowMilli = now.getTime();
var FirstMilli = firstDay.getTime();
var calcDay = 24 * 60 * 60 * 1000;
var passedDay = Math.round((NowMilli - FirstMilli) / calcDay);
document.querySelector("#accent").innerHTML = passedDay + "일";자바스크립트로 날짜를 계산하려면 getTime( ) 을 이용해서 밀리초로 변환한 뒤 계산해야 한다.
2. Math 객체와 메서드
Math 객체는 객체의 인스턴스를 사용하지 않고 속성이나 함수를 사용한다. 그래서 객체 이름 뒤에 바로 속성이나 함수가 온다.
■ Math 객체의 주요 함수
| 함 수 | 설 명 |
| abs(x) | 숫자의 절대값 반환 |
| cbrt(x) | 숫자의 세제곱근 반환 |
| ceil(x) | 인수보다 크거나 같은 수 중에서 가장 작은 정수 반환(숫자의 소수점 이하를 올림) |
| floor(x) | 인수보다 작거나 같은 수 중에서 가장 큰 정수를 반환(숫자의 소수점 이하를 버림) |
| random( ) | 0 과 1 사이의 난수를 반환 |
| round(x) | 숫자에서 가장 가까운 정수 반환(숫자의 소수점 이하 반올림) |
| PI | 원주율 |
Math.floor(Math.random() * 100 + 1);Math.random( ) 을 이용해서 난수를 구하는 예시이다. random( ) 메서드는 0 과 1 사이의 값을 반환하므로 100 을 곱하고 1 을 더한뒤 Math.floor( ) 로 소수점 이하를 버리면 1 ~ 100 까지의 난수가 나온다.
Math.random( )의 범위 구하기 참고 : https://pridiot.tistory.com/28
객체의 속성과 메서드
내장 객체에 대한 참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects
- 속성(property) : 객체에서 값을 담고 있는 정보. 내장 객체에도 만들어져 있다.
객체의 속성 값을 가져올 때는 [객체 이름]. [속성 이름] 으로 한다.
. 을 찍었을 때 나타나는 목록은 속성 외에도 함수, 이벤트 처리기 등이 모두 나열된다. - 메서드(method) : 객체가 어떻게 동작할지 선언해 놓은 함수
메서드도 [객체 이름].[메서드 이름] 으로 사용한다.

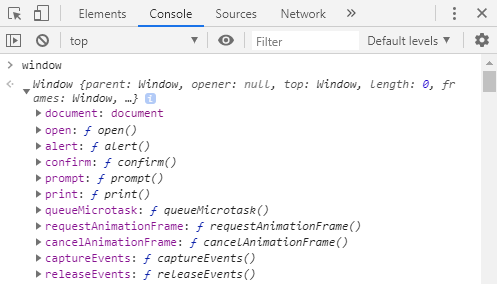
콘솔창에 window 라고 입력하면 Window 객체의 모든 요소가 표시된다. f 는 function 을 줄여 표시한 것으로 함수를 의미한다. 함수 목록을 확인해보면 alert 나 prompt 와 같은 함수는 모두 Window 객체의 메서드인 것을 확인할 수 있다.
Window 객체는 모든 객체를 담고 있는 최상위 객체이기 때문에 Window 객체의 메서드를 실행할 때는 window와 .을 빼고 메서드 이름만 사용해도 된다.
객체의 프로토타입과 인스턴스
- 프로토타입(prototype) : 객체의 원형. 공통되는 속성과 기능을 모아놓은 것.
- 인스턴스(instance) : 프로토타입을 사용해 만든 객체
■ 객체의 인스턴스 생성
새 객체를 만들 때는 new 예약어 뒤에 프로토타입 객체 이름과 ( )를 써주면 된다.
var now = new Date(); //Date는 인수를 지정하지 않으면 현재날짜와 시간을 가지는 인스턴스를 반환
now.toLocaleString() //현재 날짜와 시간 정보를 로컬형식(현재 지역에 맞는 형식)으로 바꿔주는 메서드객체를 사용하는 예시이다. 자바스크립트에서 날짜나 시간 정보는 Date 객체에 저장하고 관리하므로 new 예약어로 Date 객체의 인스턴스를 만들고 now 변수에 저장한 것이다. ( now 를 출력하면 현재 날짜와 시간이 출력된다.) 게다가 now 는 이제 Date 객체의 인스턴스이므로 Date 객체에서 정의한 속성과 함수를 모두 사용할 수 있다.
사용자 정의 객체
많이 사용하는 객체 생성 방법
- 리터럴 표기법 : 객체를 선언하면서 동시에 값을 지정 (틀을 만들지 않고 객체를 개별적으로 선언)
- 생성자 함수를 이용
■ 리터럴 표기법을 이용한 객체 생성
var book = {
title: "자바스크립트",
author: "홍길동",
pages: 500,
price: 15000,
info: function(){
alert(this.title + "책의 분량은 " + this.pages + "쪽입니다.");
}
};객체를 선언하면서 동시에 값을 지정해 주는 방식을 말한다. { } 안에 속성이름 : 값 을 하나의 쌍으로 지정하며, 여러 개일 경우 쉼표( , )를 넣어 구분한다. 함수는 함수이름: function( ) { ... } 의 형식을 사용한다. 위의 예시는 리터럴 표기법을 사용해서 book 이라는 객체를 만든 것이다. 각 객체를 따로 정의하는 것이 편할 때 리터럴 표기법을 사용한다.
리터럴(Literal) : 프로그래밍에서 자료를 표기하는 방식


사용자 정의 객체도 속성 값을 가져오려면 마침표( . )를 사용하면 된다.
+ 속성 추가
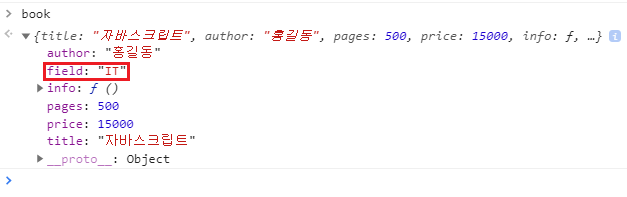
book.field = "IT";속성을 추가하려면 위와 같이 [객체 이름].[속성 이름] = [속성 값]해주면 된다.

field 속성이 추가된 것을 확인할 수 있다.
■ 생성자 함수를 이용한 객체 생성
function Book(author, pages, price, title){ //Book 객체 생성자(Constructor)
this.author = author;
this.pages = pages;
this.price = price;
this.title = title;
}생성자 함수를 이용해서 객체를 만드는 방법도 있다. 생성자 함수는 객체를 만들어 내는 함수인데, 마찬가지로 함수이기 때문에 function 예약어를 사용한다. 생성자 함수 안에 객체의 속성과 함수를 정의할 때는 this 예약어를 사용한다. (이 때 this 가 가리키는 것은 선언하고 있는 객체 자체이다.)

생성자 함수를 만들고 나면 위와 같이 인스턴스를 만드는 것이 가능하다.
속성 값을 가져오려면 마찬가지로 마침표( . )를 사용하면 된다.
'Front end > Javascript' 카테고리의 다른 글
| [Javascript] DOM (Document Object Model) (1) | 2020.01.09 |
|---|---|
| [Javascript] Array 객체 (0) | 2020.01.07 |
| [Javascript] 이벤트(event) (0) | 2020.01.02 |
| [Javascript] 함수(function), 함수표현식, 스코프(scope) (0) | 2019.11.11 |
| [Javascript] 제어문 (0) | 2019.10.28 |