공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
https://www.advancedwebranking.com/html/
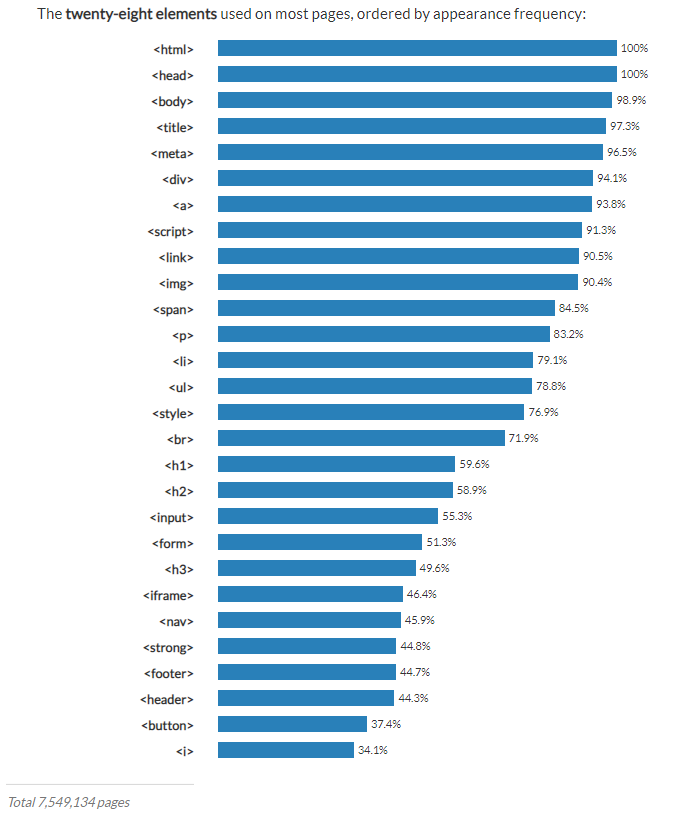
The average web page from top twenty Google results
Apparently, an average web page uses twenty-eight different element types: The twenty-eight elements used on most pages, ordered by appearance frequency:
www.advancedwebranking.com
egoing님이 WEB1강의에서 소개해주신 사이트입니다.
웹페이지에서 많이 사용되는 태그들의 평균을 낸 사이트인데, 태그 말고도 여러 가지 정보들이 있어 참고하기 좋습니다.

이 사이트를 기반으로 자주 사용되는 html tag를 정리했습니다.
자주 사용되는 TAG
1. <html>
: 웹페이지의 시작과 끝
웹페이지는 <html>로 시작해서 </html>로 끝난다.
<! doctype>은 문서 유형을 지정하는 것. 웹 브라우저가 페이지를 어떻게 해석해야 하는지 알려준다.
ex)<! doctype html> : 이 페이지를 html로 해석해라.
2. <head>
: 웹 페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용
<title>, <meta>등이 들어간다.
3. <body>
: 브라우저에 실제 표시되는 내용
4. <title>
: 문서 제목
<title>안의 내용이 웹브라우저의 제목 표시줄에 표시된다.
페이지를 방문하는 방문자나 검색엔진은 제목 표시줄의 제목을 보고 내용을 예측하기 때문에 잘 써야 한다.
5. <meta>
: 문자 인코딩 및 문서 키워드, 요약 정보
ex)<meta charset="utf-8"> : 웹 페이지의 문자 인코딩 방식을 utf-8로 지정해라.
6. <div>
: 아무런 의미 X, 컨텐츠들을 어떤 목적에 따라 묶어야 할 때 사용한다.
7. <span>
: 아무런 의미 X, 컨텐츠들을 어떤 목적에 따라 묶어야 할 때 사용한다.
* <div>와<span>의 차이
<div> : block level element (줄 바꿈 O)
<span> : inline level element (줄 바꿈 X)
display 속성을 사용해서 <div> 를 inline 으로 바꾼다던지 <span> 을 block 으로 바꾸는 것도 가능은 하다.
8. <a>
: anchor, 웹 페이지나 외부 사이트 연결
<a href="연결할 링크의 경로"> 내용 </a>
다른 문서나 사이트를 연결해 주는 것을 하이퍼링크(hyperlink), 또는 링크(link)라고 한다. 이 링크를 만들 때 <a>를 사용한다. 링크로 사용할 텍스트나 이미지를 <a>로 묶고 href(hypertext reference)속성을 이용해서 연결할 웹 페이지의 이름이나 웹사이트 주소를 지정하면 된다.
href="#"은 실제로 연결되지 않는, 링크역할만 하도록 만든 것, 널 링크(null link)라고 한다.
*<a>에서 사용할 수 있는 속성 값
1) target : 새 창 or 새 탭에서 링크를 열 때 사용
| _blank | 새로운 탭 or 창 |
| _self | 현재 탭 or 창 |
| _parent | 현재 화면을 불러낸 부모 탭 or 창, 없으면 현재 탭 or 창 |
| _top | 최상위 탭 or 창, 없으면 현재 탭 or 창 |
2) title : 링크의 툴팁을 표시(커서를 올렸을 때 나오는 설명)
<a href="연결할 페이지나 사이트 경로" title="링크 내용에 대한 설명">
3) id : 같은 페이지 안에서 이동할 때 사용
- 이동하고 싶은 위치마다 id 속성을 이용하여 앵커를 만든다(각각 다른 이름으로 지정해야 함.)
<a id="앵커이름">내용</a> - 이름 붙여놓은 앵커들을 다시 <a> 의 href 속성으로 연결.
<a href="앵커이름">내용</a>
9. <script>
: 코드 삽입
실행 가능한 코드를 웹 페이지에 포함시키거나 참조하기 위해서 사용한다.
보통 Javascript 코드를 넣을 때 사용한다.
10. <link>
: 외부 파일을 연결할 때 사용한다.
ex) <link href="외부 CSS파일 경로" rel="stylesheet" type="text/css">
rel="stylesheet" 는 연결할 파일이 stylesheet 라는 의미
type="text/css" 는 스타일시트 코드가 텍스트 파일로 된 css 유형이라는 의미
* CSS 사용할 때 <link>와 <style>차이
: <link>는 외부 css 파일을 연결할 때, <style>은 css 설정을 같은 웹페이지 안에서 정의할 때 사용한다.( <head> 사이에 정의)
11. <img>
: 이미지 삽입
<img src="이미지 경로">
웹 페이지에 이미지를 넣을 때 사용한다. <img> 태그 하나당 1개의 이미지를 삽입할 수 있다.
inline 태그(앞뒤로 줄 바꿈 X), 반드시 src 속성(source)을 사용해서 이미지의 경로를 지정해야 한다.(2가지 방법)
- 이미지를 직접 다운로드한 뒤, 파일 경로를 삽입하는 방법
- 다른 웹페이지의 이미지 주소를 복사해서 삽입하는 방법
* img의 속성
| width | 너비 |
| height | 높이 |
| alt | 이미지를 설명해 주는 대체 텍스트 추가 |
| title | 툴팁(커서 올렸을때 설명 나오는 것) |
| usemap | 이미지 맵(하나의 이미지에 여러기의 링크를 만드는 것) |
12. <p>
: 단락
사용하면 내용 앞뒤로 빈 줄이 생기면서 단락이 생긴다. ( block level 태그)
13. <li>
: <ul>과 <ol>안에서 각 항목을 나열할 때 사용.
| <ul> | <ol> |
| <ul> <li> 내용 </li> <li> 내용 </li> </ul> |
<ol [속성="속성 값"]> <li> 내용 </li> <li> 내용 </li> </ol> |
14. <ul>
: unordered list, 순서가 없는 list
순서가 없기 때문에 앞에 글자 앞에 ●같은 불릿이 붙는다
(css설정으로 없앨 수 있다. ex) list-style: none; )
+ <ol>
: olordered list, 순서가 있는 list
<ul>과 달리 앞에 기호가 아닌 숫자나 영문 순서가 들어간다.
<ul>과 달리 사용할 수 있는 속성들이 몇 가지 있다.
1) type
| 키워드 | 설명 |
| 1 | 숫자(default) |
| a | 영어 소문자 |
| A | 영어 대문자 |
| i | 로마숫자 소문자 |
| I | 로마숫자 대문자 |
2) start : 중간부터 시작해야 할 때 이 속성을 사용한다.
3) reversed : 역순으로 할 때 사용한다.
15. <style>
: 스타일 정보를 정의할 때 사용하는 태그
<head>와 </head> 사이에 정의한다.
16. <br>
: 줄 바꿈
<br>태그가 삽입된 위치에서만 줄이 바뀐다. 닫는 태그 X
17. <hn>
: 제목
<h1>~<h6>까지 있다. <h1>이 글자가 제일 크고, <h6>으로 갈수록 크기가 작아진다.
다른 태그들을 사용해서 <hn>과 똑같아 보이게 만드는 방법도 있지만 <hn>를 사용한다는 것은 해당 내용이 제목이 된다는 "정보"를 주는 것이기 때문에 다른 내용과 구별해서 사용해야 한다.
18. <input>
: form의 요소중 하나. 사용자가 정보를 입력하는 부분을 만들어야 할 때 사용한다.
type에 따라 어떤 형식으로 정보를 받을지 결정된다. id 값을 통해 서로 구분할 수도 있다.
<input type="유형" 속성="속성값">
* <input>의 속성
| readonly | 읽기 전용 필드로 만들기 |
| placeholder | 힌트 표시(필드 클릭시 내용 사라짐) |
| autofocus | 페이지를 불러오자 마자 특정 부분에 마우스 커서가 표시되도록 하는 것 |
| autocomplete | 자동완성 설정 |
| max / min | <input> 필드의 최대값과 최소값 지정 |
| maxLength | 텍스트 필드에 최대로 입력할 수 있는 문자의 개수 지정 |
| step | 숫자의 간격 설정 <input> 이 date, datetime, datetime-local, month, week,time, number, range일 경우만 사용가능 |
| required | 필수 입력 필드 지정(빈칸이면 안 넘어감) |
* <input>의 type속성에서 사용 가능한 유형
| 키워드 | 설명 |
| hidden | 서버로 보내는 값들을 보내는 필드(사용자에게는 보이지 X) |
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자 |
| search | 검색상자 |
| tel | 전화번호 입력 필드 |
| url | URL 주소를 입력 필드 |
| 메일주소 입력 필드 | |
| password | 비밀번호 입력 필드 |
| number | 숫자를 조절할 수 있는 화살표 |
| range | 숫자를 조절할 수 있는 슬라이드 막대 |
| color | 색상표 |
| checkbox | 체크박스 (2개이상 선택 가능) |
| radio | 라디오 버튼 (1개만 선택 가능) |
| datetime | 국제 표준시(UTC)로 설정된 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| datetime-local | 사용자가 있는 지역을 기준으로 한 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| date | 사용자 지역을 기준으로 한 날짜(연, 월, 일) |
| month | 사용자 지역을 기준으로 한 날짜(연, 월) |
| week | 사용자 지역을 기준으로 한 날짜(연, 주) |
| time | 사용자 지역을 기준으로 한 시간(시, 분, 초, 분할 초) |
| button | 버튼 |
| file | 파일을 첨부할 수 있는 버튼 |
| submit | 서버전송 버튼 |
| image | submit 버튼 대신 사용할 이미지 |
| reset | 리셋 버튼 |
19. <form>
: form 생성
form의 요소(<input>등..)가 여러 개일 경우 <ul>을 이용해서 묶어주기도 한다.
<fieldset>을 사용해서 form 요소들을 보기 쉽게 그룹으로 묶어줄 수도 있다.
<legend>는 <fieldset>으로 나누어진 구역에 제목을 붙일 때 사용한다.(필수옵션이 X, 생략 가능)
* Form 태그의 속성
| method | 전송 방식 선택 1) get : 256~4096 byte까지만 전송 가능 2) post : 입력 내용의 길이에 제한 X |
| name | form을 식별하기 위한 이름 |
| action | form을 전송할 서버 쪽의 script 파일을 지정 ( action 속성을 이용하지 않고 onsubmit 이벤트를 이용해서 script 로 처리할 수도 O) |
| target | action에서 지정한 script 파일을 현재 창이 아닌 다른 위치에 열도록 지정 |
20. <iframe>
: 외부 페이지 삽입
<iframe src="삽입할 페이지 주소" [속성="속성값"]> </iframe>
웹 페이지 안에 다른 웹 페이지를 삽입할 때 사용한다. 속성을 이용해서 원하는 형태로 표시 가능하다.
| width | 너비 (픽셀값) |
| height | 높이 (픽셀값) |
| name | 프레임의 이름 |
| seamless | 테두리 없애기, 속성값 없이 seamless라고 쓰면 된다. |
| src | 프레임에 표시할 페이지의 주소를 지정 |
21. <nav>
: 문서 연결 링크
같은 사이트 안의 페이지나 다른 사이트의 페이지로 연결하는 링크를 말한다.
위치에 영향을 받지 않기 때문에 <header>나 <footer>, 또는 <aside> 에 포함시키거나 따로 사용할 수 있다.
22. <strong>
: 중요한 내용 강조
웹 페이지의 내용 중 강조하고 싶은 부분이 있을 때 사용한다.
* <strong>과 <b> / <em>과 <i>
<strong> : 내용의 강조를 위해 진하게 표시하는 경우 사용
<b> : 의미 없이 진하게 표시할 때
<em> : 내용의 강조를 위해 기울임 꼴로 표시하는 경우 사용
<i> : 의미 없이 기울임 꼴로 표시하는 경우
23. <footer>
: 제작 정보와 저작권 정보
+ <address>
: 사이트 제작자 정보, 연락처 정보
실제 우편 주소를 넣는 태그는 아니지만 웹사이트와 관련된 주소를 넣을 때 사용.
24. <header>
: 제목 지정
* <head>와 <header>는 다름!
<head> : <title>이나 <meta>등의 웹 페이지 정보가 들어감, 1번밖에 못씀.
<header> : 문서에서 여러 번 사용 가능
25. <button>
: 버튼
form 요소중 하나, 페이지에 버튼을 넣고 form을 전송하거나 reset 할 때 사용한다.
<input type="button">해서 만들어도 된다. (<button>은 컨텐츠를 포함할 수 있어서 시각적인 효과를 줄 수 있다.)
* <button>의 속성
| submit | form 제출 <button type="submit"> 전송 </button> |
| reset | from 리셋 <button type="reset"> 다시쓰기 </button> |
| button | 버튼의 형태만 만든다. 눌리거나 했을때 다른 동작을 하려면 따로 함수를 연결해야함 |
26. <i>
: italic, 기울임
<i>로 묶어진 내용을 기울임 꼴로 표시한다.
기타 Tag, 내용
■ 시멘틱 태그(semantic tag)
: 사람이 이해하기 쉽도록 태그의 이름만 보고도 역할이나 위치를 알 수 있도록(=의미가 통하는, semantic) 만든 태그들.

* Semantic Tag가 사용된 HTML의 문서 구조(사이트마다 상이)
헤더(header) : 사이트의 제목과 로고, 검색 창 등이 위치
콘텐츠(content) : 웹 페이지의 내용들이 위치
사이드 바(side bar) : 본문 외의 내용들이 위치
푸터(footer) : 저작권 정보와 제작자 정보 등이 위치
■ 주석
: 사람이 보기 위한 내용
웹 브라우저가 해석하지 않는 부분이다. 또한 해석되지 않기 때문에 웹 페이지에도 나오지 않는다.
* html의 주석 : <!-- 주석 내용 -->
* css의 주석 : /* 주석 내용 */
27. <b>
: bold, 진하게
<b>로 묶은 내용들을 굵게 표시한다.
28. <aside>
: 본문 이외의 내용
블로그 양 옆의 광고나 링크 같은 사이드 바를 표시할 때 사용한다.
필수요소가 아니기 때문에 필요한 경우에만 사용한다.
* <section>과 <article>의 차이
<section> : 맥락에 따라 주제별로 컨텐츠를 묶을 때 사용
<article> : 독립된 내용의 실제 컨텐츠 내용들을 넣을 때 사용
<article>은 실제 내용들이 들어가고 <section>은 header와 section, footer와 구분하기 위한 기능으로 사용
'Front end > HTML , CSS' 카테고리의 다른 글
| [CSS] CSS의 정의와 선택자(Selector) (0) | 2019.05.12 |
|---|---|
| [CSS] WEB2 CSS 정리 (0) | 2019.05.12 |
| [HTML] form 관련 tag (0) | 2019.05.11 |
| [HTML] html 특수 기호 엔티티 테이블(entity table) (0) | 2019.05.08 |
| [HTML] WEB1 html 정리 (0) | 2019.05.08 |