공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
웹사이트 동작 과정

Javascript의 장점
- 웹 사이트를 동적으로 만들 수 있다.
- 대부분의 웹 브라우저에서 작동
Javascript : ECMAScript + BOM(Browser OBject Model) + DOM(Document Object Model)
ECMAScript(ES)는 자바스크립트를 이루는 코어(Core) 스크립트 언어로, 자바스크립트 표준 단체인 ECMA가 제정하는 자바스크립트 표준이다.
참고 : https://wormwlrm.github.io/2018/10/03/What-is-the-difference-between-javascript-and-ecmascript.html - 웹 브라우저에서 실행 결과를 바로 확인 가능 : 웹 브라우저 외에 별도의 프로그램이 필요 없음
- 다양한 용도의 프로그램을 만들 수 있음 : 풀 스택 웹, Iot환경에서 실행되는 프로그램도 제작 가능
- 다양한 자바스크립트의 공개 API 사용 가능
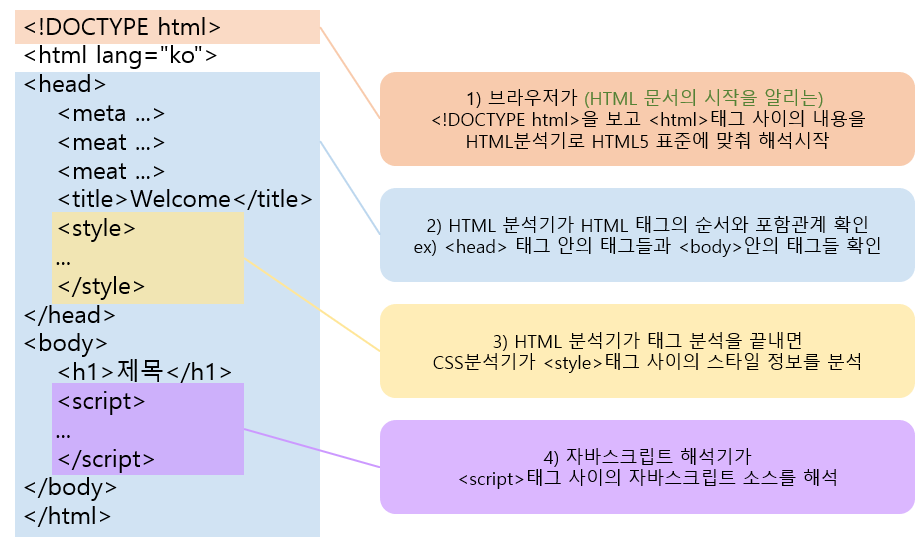
Javascript 실행 원리

웹 브라우저에는 HTML 분석기(HTML Parser), CSS 분석기(CSS Parser), 자바스크립트 해석기(Javascript Interpreter)가 포함되어 있다. (HTML 분석기와 CSS분석기는 소스를 분석하여 웹 문서와 스타일 구조를 새로 생성하는 반면 자바스크립트는 소스를 바로 해석하여 실행하기 때문에 해석기라고 부른다.)
Javascript 기본 사용법
1. HTML 문서 안에 자바스크립트 소스 작성
HTML 태그 안에 <script> 태그를 사용한다. 사용하면 <script> 태그가 삽입된 위치에서 코드가 실행된다. 태그는 HTML 문서 어디에든 사용할 수 있고 여러 개를 사용할 수 있지만 주로 HTML 문서 내용이 끝나는 </body> 태그 앞에 삽입한다.
2. 외부 스크립트 파일 연결
<script src="[파일경로]"></script>
<script src="js/change.js"></script>HTML 문서와 Javascript를 분리해서 작업하기 위해 외부 스크립트 파일을 따로 만들어 연결하는 방법이 있다.
- 연결할 js 파일 생성
- HTML 문서에서 <script> 태그의 src 옵션을 사용해서 js파일 연결
연결하는 HTML 문서가 저장된 폴더 또는 그 하위 폴더에 js 파일이 저장되어있어야 한다.
자바스크립트 작성 시 주의사항
- 대소문자 구별
- 세미콜론( ; )으로 문장을 구분
- 식별자(identifier)의 첫 번째 글자는 문자, _ , $ 로 시작해야 한다.
식별자 : 변수나 함수, 속성 등을 구별하기 위해 프로그래머가 이름을 붙인 단어 - 예약어(keyword)는 식별자로 사용할 수 X
ex) arguments , case , default , do , function , null , super , this , try , typeof , var , void , with 등
Javascript 주석(comment)
| 주석 종류 | 예 시 | 설 명 |
| 한 줄 주석 | // [주석 내용] | 한 줄을 주석처리할 때 사용 |
| 여러 줄 주석 | /* [주석 내용] */ |
한 줄이상을 주석처리할 때 사용 |
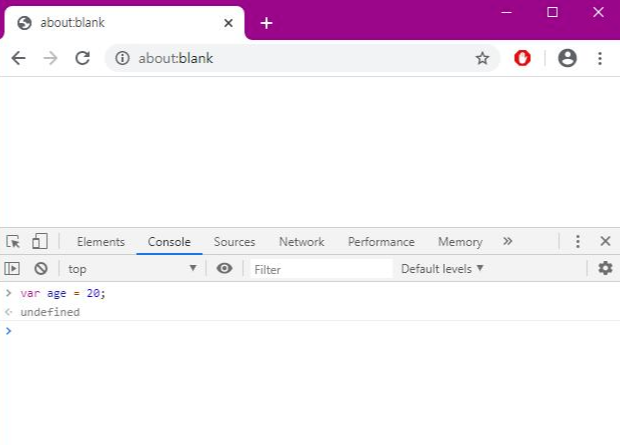
크롬 브라우저의 콘솔(console)
- 빈 창 생성 : 주소 표시줄에 about:blank
- 콘솔창 활성화
1. 윈도우 : Ctrl + Shift + J
2. mac : command + option + J - 줄 바꿈 : Shift + Enter
- 검사 : Ctrl + Shift + I → Elements탭 → 해당 태그의 ▶버튼 클릭
프로그램 소스를 크롬 브라우저에서 바로 확인할 때 사용.

간단한 자바스크립트의 소스를 실행할 수 있다. 소스를 입력하면 결과값이 나타나는데 특별히 표시할 결과값이 없을 경우 undefined 라고 표시된다. (오류가 X) 또한 자바스크립트에서 오류가 발생했을 경우 콘솔창을 켜면 오류 내용과 오류 개수, 오류가 발생한 줄 번호가 표시된다. 줄번호를 클릭하면 어디에서 오류가 났는지도 알 수 있다.
Javascript의 입력과 출력
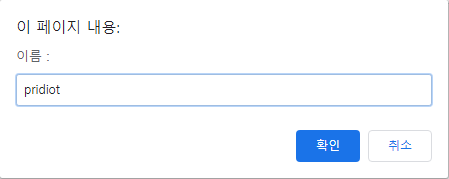
■ prompt( )
prompt("이름을 입력하세요", "홍길동");사용자에게 값을 입력받을 때 사용하는 함수이다. 사용하면 사용자가 값을 입력할 수 있는 작은 창이 뜬다. 첫 번째 인자로 입력한 내용은 프롬프트 창에 메시지로 뜨기 때문에 보통 어떤 내용을 입력해야 하는지 안내할 때 사용된다. 두 번째 인자는 프롬프트 창의 텍스트 필드 안에 기본값으로 표시된다.

■ alert( )
alert("알려줄 내용");웹 브라우저 화면에서 간단한 알림 내용을 표시하려고 할 때 사용하는 함수이다. ' 나 " 로 알려줄 내용을 묶어주면 된다.

■ document.write( )
var name = prompt("이름 : ");
document.write(name + "님, 어서오세요 !");웹 브라우저에 출력하는 함수이다. 괄호 안의 내용을 브라우저 화면에 표시한다.
document 객체에 포함되어 있기 때문에 document.write( ) 이다.


■ console.log( )
var name = prompt("이름 : ");
console.log(name + "님, 어서오세요 !");괄호 안의 내용을 콘솔 창에 출력하는 함수이다. 사용방법은 document.write( ) 와 같다.


'Front end > Javascript' 카테고리의 다른 글
| [Javascript] 이벤트(event) (0) | 2020.01.02 |
|---|---|
| [Javascript] 함수(function), 함수표현식, 스코프(scope) (0) | 2019.11.11 |
| [Javascript] 제어문 (0) | 2019.10.28 |
| [Javascript] 변수, 자료형, 연산자 (0) | 2019.10.26 |
| [Javascript] WEB2 Javascript 정리 (0) | 2019.05.15 |