공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
변수
- 변수(Variable) : 변하는 값, 저장 시 사용
- 상수(Constant) : 변하지 않는 값
■ 변수 선언 규칙
- Camel Case 권장
여러 단어를 연결하여 변수 이름 설정 시 첫 번째 단어는 소문자, 두 번째 단어부터는 대문자
Snake Case : _ 로 단어 연결 - 변수의 첫 글자는 반드시 문자나 _ , $ 로 시작해야함
ES6부터는 변수 선언 시 var 외에 let 와 const 예약어 사용 가능
let 로 선언한 변수는 블록( { } 범위)을 벗어나면 사용불가
const 는 상수 선언 시 사용
자료형
자료형의 종류
| 자료형 | 설 명 | |
| 기본형 | number | 숫자. Javascript에서는 정수와 실수 모두 number로 취급한다. 실수계산은 오차가 발생할 수 있으니 주의한다.(2진수로 변환해서 계산하기 때문에) ex) 0.1 + 0.2 = 0.30000000000000004 |
| string | 문자열, ' 나 " 로 묶어 나타낸다. (숫자도 ' 나 " 로 묶으면 문자형으로 인식) |
|
| boolean | 논리형. 참(true)과 거짓(false)만 있다. | |
| undefined | 자료형을 지정하지 않았을 때의 상태.(자료형이 X) 변수를 선언만하고 값을 정의하지 않아도 undefined 가 된다. |
|
| null | 값이 유효하지 않을 때 유형 보통 변수를 초기화 할 때 사용한다. |
|
| 복합형 | array | 배열 |
| object | 객체. 함수와 속성이 함께 포함된 유형 | |
■ 배열
1. 배열 선언
var seasons = ["봄", "여름", "가을", "겨울"];
// 빈 배열 선언
var addValue = [];배열 선언 시 배열에 저장할 자료를 대괄호( [ ] )안에 넣는다.
각 값은 쉼표( , )로 구분하며, 대괄호 안에 자료를 입력하지 않으면 빈 배열이 만들어진다.
2. 인덱스

배열의 이름만 사용하면 배열 내용 전체를 가져오고, [숫자] 를 사용하면 해당 위치의 값만 가져온다.
이를 인덱스라고 부르며, 인덱스는 0 부터 시작한다.
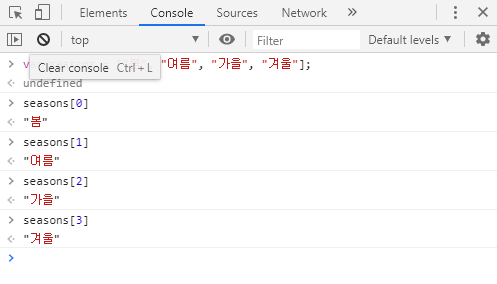
+ 콘솔에서 배열의 상세 내용 확인

콘솔창에서 배열 이름을 친 뒤 ▶를 클릭하면 배열의 상세 정보를 확인할 수 있다.
배열 요소의 개수와 배열 내용, 인덱스, 배열 길이 등의 정보가 표시된다.
■ 객체(object)
var kim = {
firstName : "John",
lastName : "kim",
age : 35,
address : "Seoul"
}객체는 여러 자료를 중괄호( { } )로 묶어서 만든다.
각 자료는 키(key)와 값(value)으로 구성되어 있고, 이를 콜론( : )으로 연결한다.
■ typeof 연산자
typeof [변수나 값];
// ex)
typeof 1990;
typeof "hello";자료형을 확인할 때 사용하는 연산자이다.
자바스크립트 자료형의 특징
■ 강력한 자료형 체크(Strong Data Type Check)
int age = 20;
char Alphabet = 'A';변수를 선언할 때 자료형을 미리 지정해야 하는 방식. C나 Java같은 언어들이 사용하는 방식이다.
■ 느슨한 자료형 체크(Weak Data Type Check)
var age = 20;
var Alphabet = "A";변수를 지정할 때 변수의 자료형을 미리 지정하지 않는 방식.
Javascript는 이 방식을 사용하기 때문에 변수에 의도한 값이 정확하게 들어갔는지 꼭 확인해야 한다.
연산자
- 연산자(operator) : 연산을 수행하는 기호
- 피연산자(operand) : 연산의 대상
| 분 류 | 연산자 이름 | 기호 | 설 명 |
| 연결연산자 | + | 두 문자열을 연결 | |
| 사칙연산자 | 더하기 | + | 두 값을 더함 |
| 빼기 | - | 앞의 값에서 뒤의 값을 뺌 | |
| 곱하기 | * | 두 값을 곱함 | |
| 나누기 | / | 앞의 값을 뒤의 값으로 나눔 | |
| 나머지 연산자 | 나머지 | % | 앞의 값을 뒤의 값으로 나눈 나머지 |
| 증감 연산자 위치(앞, 뒤)에 따라 결과가 다를수 O |
증가 | ++ | 변수값을 1만큼 증가시킴 |
| 감소 | -- | 변수값을 1만큼 감소시킴 | |
| 복합대입연산자 | 덧셈할당 | += | ex ) A += B A = A + B |
| 뺄셈할당 | -= | ex) A -= B A = A - B |
|
| 곱셈할당 | *= | ex) A *= B A = A * B |
|
| 나눗셈할당 | /= | ex) A /= B A = A / B |
|
| 나머지연산할당 | %= | ex) A %= B A = A % B |
|
| 할당연산자 | = | 오른쪽의 값을 왼쪽에 대입 | |
| 비교 연산자 Comparison Operators |
== | 두 수나 변수가 같은지 확인 (자료형이 다를 경우 자동으로 변환하여 비교) |
|
| === | 두 수나 변수가 같은지 확인 (자료형이 다를 경우 값이 같아도 false 반환) |
||
| != | 두 수나 변수가 다른지 확인 | ||
| < | 왼쪽 값이 오른쪽보다 작은지 | ||
| <= | 왼쪽 값이 오른쪽보다 작거나 같은지 | ||
| > | 왼쪽 값이 오른쪽보다 큰지 | ||
| >= | 왼쪽 값이 오른쪽보다 크거나 같은지 | ||
| 논리 연산자 | OR 연산자 | || | 왼쪽과 오른쪽 중 하나만 참이면 true |
| AND 연산자 | && | 왼쪽과 오른쪽 모두가 참인 경우에만 true | |
| NOT 연산자 | ! | true나 false를 반대로 뒤집는다. | |
| 조건연산자 | 삼항연산자 | ? : | [조건] ? [조건이 true일 때 명령어] : [조건이 false일 때 명령어] ex) (score >= 60) ? alert("통과") : alert("실패"); |
■ 연산자 우선순위
1. 다른 분류일 때
| 단항 연산자 → 산술 연산자 → 비교 연산자 → 논리 연산자 → 할당연산자 |
2. 같은 분류일 때
| 1st | 2nd | 3rd | 4th | 5th | 6th | 7th | |
| 단항 연산자 | ! | ++ | -- | ||||
| 산술 연산자 | * | / | % | + | - | ||
| 비교 연산자 | < | <= | > | >= | == | != | === |
| 논리 연산자 | && | || | |||||
| 할당 연산자 | = | += | -= | *= | /= | %= |
■ 더하기 연산자와 연결 연산자
+ 연산자는 문자열을 연결할 때도 사용되는데 이때는 "연결 연산자"라고 부른다.
const originPrice = 24500;
document.querySelector("#showResult").innerHTML = `원래 가격은 ${originPrice}원 입니다.`;ES6 버전부터는 '템플릿 문자열'도 사용 가능하다.
문자열을 백 쿼트( ` , 백틱)로 묶고 값이 들어가는 부분은 ${ } 사이에 표시하면 된다.
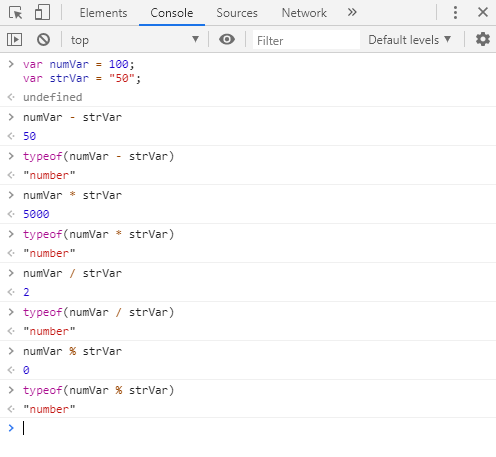
■ 문자형과 숫자형의 연산


+ 를 제외한 연산자들은 문자형 자료를 모두 숫자로 자동 인식해서 계산한다.
+ 는 연결 연산자가 있기 때문에 문자열로 처리된다.
■ 문자끼리 비교
문자끼리 비교 연산자를 사용하면 해당 문자의 아스키코드를 비교해서 결과를 반환한다.
'Front end > Javascript' 카테고리의 다른 글
| [Javascript] 이벤트(event) (0) | 2020.01.02 |
|---|---|
| [Javascript] 함수(function), 함수표현식, 스코프(scope) (0) | 2019.11.11 |
| [Javascript] 제어문 (0) | 2019.10.28 |
| [Javascript] Javascript의 특징, console, 입출력 (0) | 2019.10.25 |
| [Javascript] WEB2 Javascript 정리 (0) | 2019.05.15 |