공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
폼(form)
- 폼(Form) : 사용자가 정보를 입력할 수 있도록 만들어진 웹 요소
- 폼 접근 방법
1. id 값으로 접근
2. class 값으로 접근
3. name 값으로 접근
4. 폼 배열을 사용해 접근 - 입력값 검증(Form Validation) : 폼에 입력한 값의 유효성을 검사하는 작업.
ex) 값이 입력되었는지, 입력된 값이 정해진 조건에 맞는지 등
폼(form) 접근 방법
1. id나 class 값으로 접근
<input type="text" class="input-box" id="billingName" name="billingName">
<script>
document.querySelector("#billingName").value; //값 불러오기
</script>DOM에서 요소에 접근하는 것과 같은 방식이다. querySelector( ) 함수나 querySelectorAll( ) 함수를 이용해서 특정 id 값이나 class 값을 가진 요소에 접근할 수 있다. id 값을 사용할 때는 폼 요소 하나에만 접근하고, class 값을 사용할 때는 여러 요소를 가져와 배열 형태로 저장한다.
value 속성을 사용하면 텍스트 필드에 있는 값을 가져올 수 있다.
2. name 값을 사용해 폼 요소에 접근
<form name="ship">
...
<input type="text" class="input-box" id="shippingName" name="shippingName">
...
</form>
<script>
document.ship.shippingName; //폼 요소를 포함하고 있는 폼 요소부터 계층에 따라 하나씩 지정
document.forms["ship"].elements["shippingName"]; //이렇게 해도 결과는 같다.
</script>자바스크립트에서 폼 요소를 구별하고 접근할 수 있도록 HTML 초기부터 사용하던 방법이다. 이 방법을 사용하려면 <form> 태그에 name 속성이 지정되어 있어야 하고, <form> 태그 안에 포함된 폼 요소에도 name 속성이 있어야 한다. 폼 요소에 접근할 때는 form 의 name 값부터 폼 요소의 name 값까지 계층을 따라 하나씩 지정해준다.
마찬가지로 .value 를 하면 텍스트 필드에 있는 값을 가져올 수 있다.
3. 폼 배열을 이용해서 접근

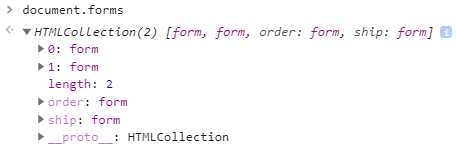
document 의 속성 중 forms 속성은 문서 안에 있는 <form> 태그를 모두 가져와 배열 형태( HTMLCollection )로 반환한다. 폼 요소에 id 나 class 속성도 없고 name 속성도 없을 때 사용한다. 폼 배열을 사용하는 방법은 웹 문서에 <form> 태그가 몇 개나 사용되었는지 알고 있어야 하고, <form> 태그 안에 폼 요소가 많을 경우 원하는 요소에 접근하기 쉽지 않기 때문에 자주 사용되지는 않는다.
document.forms[0].elements[0]
document.forms[0].elements[0].value //value를 사용하면 값을 가져올 수 있다.<form> 태그 안에 포함된 요소에 접근하려면 elements 속성을 사용한다.
(해당 폼 안에 있는 폼 요소를 모두 가져오는 속성)

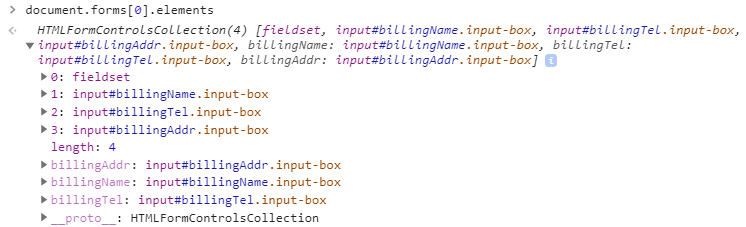
forms[인덱스] 안에 있는 요소를 모두 가져오면 HTMLFormControlsCollection 배열 형태로 저장된다.
안을 살펴보면 어떤 요소가 저장되었는지 확인하는 것도 가능하다.
입력값 검증
보통 정규 표현식을 사용해서 입력값을 검증한다. 태그 자체에서 폼을 검증하는 방법도 있다.
■ 태그 자체에서 폼 검증
자바스크립트 대신 <input> 태그의 type 속성 값을 사용해서 필드 값을 체크할 수도 있다. 오류 메시지는 브라우저에서 처리하기 때문에 브라우저마다 오류 내용이 다르다.
[폼 검증과 관련된 <input> 태그의 type 속성]
| 유 형 | 설 명 |
| <input type="email"> | 이메일 주소 필드. 이메일 주소 형식에 맞지 않으면 오류 메시지를 표시 |
| <input type="tel"> | 전화번호 필드 전화번호 숫자가 아닌 내용을 입력하면 오류 메시지를 표시 |
| <input type="url"> | 사이트 주소 필드 http: 로 시작하지 않으면 오류 메시지를 표시 |
[폼 검증과 관련된 <input> 태그의 속성]
| 속 성 | 설 명 |
| autocomplete | 자동 완성 기능을 켜고 끄는 속성 |
| autofocus | 해당 필드에 마우스 커서를 자동으로 표시 |
| placeholder | 필드 안에 힌트가 표시되어 사용자에게 어떤 내용을 입력해야 하는지 알려줌 |
| required | 필수 입력 항목으로 지정. 필드를 작성하지 않으면 오류 메시지를 표시하며 다음 단계로 넘어갈 수 X |
[참고] select( )와 focus( )
텍스트 필드를 검증해서 오류가 발생했을 때 사용자가 입력한 값을 처리할 때 아래 두 함수를 사용할 수 있다.
- select( ) : 자바 내장 함수로 텍스트 필드에 입력한 내용을 선택 (사용자가 기존에 입력한 값을 선택)
- focus( ) : 기존에 입력한 값이 지워진 자리에 새로운 값을 입력하도록 텍스트 필드에 커서를 가져다 놓음
다양한 폼 요소 다루기
- 선택 목록(팝업 메뉴)
- 라디오 버튼
- 체크 상자
1. 선택 목록(팝업 메뉴)
■ 선택 목록(<select>) 및 옵션 항목에 접근
선택 목록 : <option> 태그를 사용해 여러 항목을 한꺼번에 지정한 뒤 목록을 펼쳐 원하는 항목을 선택할 수 있는 요소

위에 나온 폼 접근 방식으로 선택 목록에도 접근할 수 있다.

선택 목록의 항목은 여러 개인 경우가 많기 때문에 자바스크립트에서 선택 목록에 접근하면 선택 목록에 있는 옵션 항목은 배열 형태( HTMLOptionsCollection )로 저장된다.(괄호 안의 숫자는 option의 개수)
- 옵션 항목에 접근하는 경우 options 속성을 사용하면 된다.
- length 속성에는 옵션 항목의 개수가 저장되어 있다.
- selectedIndex 에는 여러 옵션 중 사용자가 선택한 옵션의 인덱스 값이 저장된다.(아무것도 선택하지 않으면 기본값 0)

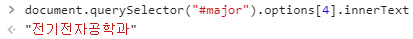
options[인덱스 값] 하면 해당 순서의 옵션 항목에 접근할 수 있다.

innerText 을 사용하면 해당 옵션이 화면에 표시하는 내용에 접근할 수 있다.

value 를 사용하면 어떤 값을 서버로 넘겨주는지 확인할 수 있다.
■ 선택 목록에서 사용자가 선택한 옵션 항목 찾아내기

자바스크립트로 선택 목록에 접근하면 배열 형태가 반환되는데, 배열 안에는 selectedIndex 속성이 있다.
이 속성에는 사용자가 선택 목록에서 선택한 항목의 인덱스 값이 저장된다.
2. 라디오 버튼
<form name="testForm">
<input type="radio" name="subject" value="speaking">회화</label>
<input type="radio" name="subject" value="grammar">문법</label>
<input type="radio" name="subject" value="writing">작문</label>
</form>
라디오 버튼 : 여러 개의 항목 중에서 하나의 항목만 선택할 수 있는 요소

라디오 버튼은 같은 같은 name 값을 가진 요소가 여러 개이기 때문에 RadioNodeList 라는 이름의 노드 리스트 형태로 저장된다.
document.querySelectorAll('input[name="subject"]')
document.querySelectorAll('input[name="subject"]')[0] //인덱스를 사용하는 것도 가능
//value 속성을 사용하면 라디오 버튼을 선택했을 때 어떤 값을 서버에 넘겨주는지 확인할 수 있다.
document.querySelectorAll('input[name="subject"]')[0].value
//checked 속성을 사용하면 라디오 버튼이 선택되었는지 확인할 수 있다.
document.querySelectorAll('input[name="subject"]')[1].checkedname 값 외에도 querySelector( ) , querySelectorAll( ) 을 이용해서 라디오 버튼에 접근할 수 있다.
- value 속성 : 라디오 버튼을 선택했을 때 서버로 넘겨주는 값 (아무것도 선택하지 않으면 빈 값)
- checked 속성 : 기본값은 false (해당 항목을 선택하면 값이 true로 바뀐다)
3. 체크박스
<input type="checkbox" name="mailing1" value="news">해외 단신</label>
<input type="checkbox" name="mailing2" value="dialog">5분 회화</label>
<input type="checkbox" name="mailing3" value="pops">모닝팝스</label>
<!-- name을 같게하는 것도 가능 -->
<input type="checkbox" name="mailing" value="news">해외 단신</label>
<input type="checkbox" name="mailing" value="dialog">5분 회화</label>
<input type="checkbox" name="mailing" value="pops">모닝팝스</label>
<!-- name을 배열로 지정하는 것도 가능 -->
<input type="checkbox" name="mailing[0]" value="news">해외 단신</label>
<input type="checkbox" name="mailing[1]" value="dialog">5분 회화</label>
<input type="checkbox" name="mailing[2]" value="pops">모닝팝스</label>
체크박스 : 라디오 버튼과 달리 여러 개를 선택할 수 있는 요소
//name값이 각각 다른 경우
document.querySelectorAll('input[name="mailing"]')
//name값이 전부 같은 경우
document.querySelectorAll('input[name="mailing"]')
document.querySelectorAll('input[name="mailing"]')[0] //인덱스를 넣어서 특정 checkbox에 접근할 수 있다.
//value 속성을 사용하면 체크했을 때 어떤 값을 서버에 넘겨주는지 확인할 수 있다.
document.querySelectorAll('input[name="mailing"]')[0].value
//checked 속성을 사용하면 해당 체크박스가 체크되었는지 확인할 수 있다.
document.querySelectorAll('input[name="mailing"]')[0].checkedname 값 외에도 querySelector( ) , querySelectorAll( ) 을 이용해서 체크박스에 접근할 수 있다.
- value 속성 : 체크박스에 체크했을 때 서버로 넘겨주는 값
- checkd 속성 : 기본값은 false (체크박스가 체크되면 true가 됨)
'Front end > Javascript' 카테고리의 다른 글
| [Javascript] 데이터 타입 (0) | 2020.02.06 |
|---|---|
| [Javascript] BOM (브라우저 객체 모델) (0) | 2020.01.17 |
| [Javascript] DOM (Document Object Model) (1) | 2020.01.09 |
| [Javascript] Array 객체 (0) | 2020.01.07 |
| [Javascript] 객체(object) (0) | 2020.01.05 |