공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
BOM (Browser Object Model)
: 웹 '브라우저' 전체를 객체로 관리하는 것. 자바스크립트 프로그램을 통해 브라우저 창을 관리할 수 있도록 브라우저 요소를 객체화해 놓은 것을 가리킨다.

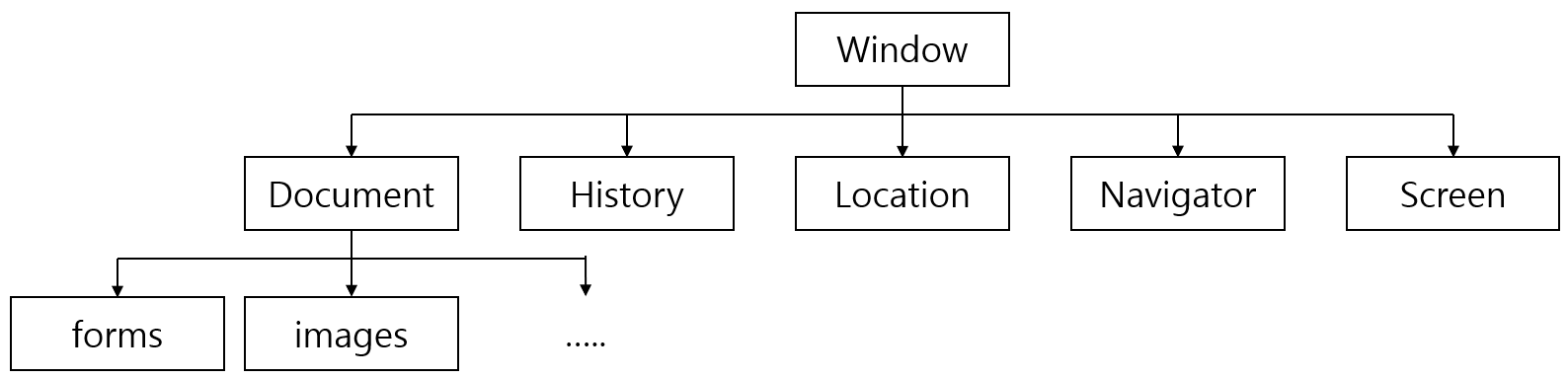
브라우저 창이 열리면 가장 먼저 Window 객체가 만들어지고, 그 하위에 브라우저 각 요소에 해당하는 객체가 만들어진다. 이들은 웹 문서(DOM을 사용해 제어)와 주소 표시줄처럼 브라우저의 각 요소에 해당하는 객체이고 각자 또 다른 하위 객체를 갖는다.
■ 자주 사용하는 브라우저 내장 객체
- Window : 브라우저 창이 열릴 때마다 하나씩 만들어지는 객체
브라우저 창 안에 존재하는 모든 요소의 최상위 객체 - Document : 웹 문서에서 <body> 태그를 만나면 만들어지는 객체
HTML 문서 정보를 가지고 있다. - History : 현재 창에서 사용자 방문 기록을 저장하고 있는 객체
- Location : 현재 페이지에 대한 URL 정보를 가지고 있는 객체
- Navigator : 현재 사용 중인 웹 브라우저 정보를 가지고 있는 객체
- Screen : 현재 사용 중인 화면 정보를 다루는 객체
Window 객체
웹 브라우저의 상태를 제어하는 객체이다. 자바스크립트 객체 중 최상위이자 기본이 되는 객체이다.(= 자바스크립트의 모든 객체는 Window객체에 포함된다.)
■ 자주 사용되는 Window 객체의 속성
속성에 접근할 때는 다른 객체와 마찬가지로 [객체 이름.속성 이름] 하면 된다.
| 속 성 | 설 명 |
| document | 브라우저 창에 표시된 웹 문서에 접근할 수 있다. |
| frameElement | 현재 창이 다른 요소안에 포함되어 있으면 그 요소를 반환 포함되어 있지 않으면 null 을 반환 |
| innerHeight | (웹 사이트)내용 영역의 높이 |
| innerWidth | (웹 사이트)내용 영역의 너비 |
| localStorage | 웹 브라우저에서 데이터를 저장하는 로컬 스토리지를 반환 |
| location | Window 객체의 위치/현재 URL을 나타냄 |
| name | 브라우저 창의 이름을 가져오거나 수정 |
| outerHeight | 브라우저 창의 바깥 높이(웹 브라우저의 메뉴나 도구 모음 등까지 포함된 너비와 높이) |
| outerWidth | 브라우저 창의 바깥 너비(웹 브라우저의 메뉴나 도구 모음 등까지 포함된 너비와 높이) |
| pageXOffset | 스크롤했을 때 화면이 수평으로 이동하는 픽셀 수. scrollX 와 같다. |
| pageYOffset | 스크롤했을 때 화면이 수직으로 이동하는 픽셀 수. scrollY 와 같다. |
| parent | 현재 창이나 서브 프레임의 부모 프레임 |
| screenX | 브라우저 창의 왼쪽 테두리가 모니터 왼쪽 테두리에서부터 떨어져 있는 거리를 나타냄 |
| screenY | 브라우저 창의 위쪽 테두리가 모니터 위쪽 테두리에서부터 떨어져 있는 거리를 나타냄 |
| scrollX | 스크롤했을 때 수평으로 이동하는 픽셀 수 |
| scrollY | 스크롤했을 때 수직으로 이동하는 픽셀 수 |
| sessionStorage | 웹 브라우저에서 데이터를 저장하는 세션 스토리지를 반환 |
■ 자주 사용되는 Window 객체의 함수
- Window 객체에서 사용할 수 있는 함수는 웹 브라우저 창 자체와 관련된 것이 대부분이다.
- Window 객체는 기본 객체이기 때문에 window를 생략하고 함수 이름만 입력해서 사용할 수 있다.
기타 자세한 내용은 아래 링크에서 확인하면 된다.
https://developer.mozilla.org/ko/docs/Web/API/Window
| 함 수 | 설 명 | 사용예시 |
| alert( ) | 알림 창(Alert Dialog)을 표시 | window.alert("알릴내용") |
| blur( ) | 창에서 포커스 제거 | |
| close( ) | 현재 열려있는 창을 닫음 | var newWin = window.open("", "", "width=300, height=300") newWin.close( ) |
| confirm( ) | 확인 , 취소 가 있는 확인 창을표시 | var result = window.confirm("보여줄 메시지") // result에 선택한 값이 저장됨(확인은 true) |
| focus( ) | 현재 창에 포커스를 부여 | |
| moveBy( ) | 현재 창을 지정한 크기만큼 이동시킴 (현재 위치를 기준으로 가로로 x픽셀, 세로로 y픽셀 만큼 이동) |
var newWin = window.open("", "", "width=300, height=300") newWin.moveBy(500,500) |
| moveTo( ) | 현재 창을 지정한 좌표로 이동시킴 (화면의 왼쪽 위 모서리를 기준으로 가로로 x픽셀, 세로로 y픽셀만큼 이동) |
var newWin = window.open("", "", "width=300, height=300") newWin.moveTo(0,0) //창을 화면 왼쪽 위로 옮김 |
| open( ) | 새로운 창(새 탭)을 연다. ■ 매개변수 (전부 선택, 필수 X) 1번째 매개변수 : 문서나 사이트 주소(생략하면 빈문서) 2번째 매개변수 : 새 창의 Target이나 윈도우 이름 3번째 매개변수 : 알림창으로 표시할 때의 너비나 높이, 위치(px값, 높이나 너비의 최소값은 100 , left 는 화면의 왼쪽 가장자리 기준, top 은 위쪽 가장자리 기준) |
window.open("https://www.daum.net") window.open() //빈 문서 window.open("https://www.daum.net", "_self") // 현재 창에 새창 표시 window.open("https://www.daum.net", "", "left=0, top=0, width=300, height=300") |
| postMessage( ) | 다른 창으로 메시지 전달 | |
| print( ) | 현재 문서를 인쇄 | window.print( ) |
| prompt( ) | 프롬프트 창에 입력한 텍스트를 반환 1번째 매개변수(선택) : 화면에 표시할 메시지 2번째 매개변수 : 텍스트 입력필드에 기본으로 전달할 문자열 |
window.prompt("표시할 메시지", "default 문자열") |
| resizeBy( ) | 지정한 크기만큼 현재 창 크기를 조절 (현재 브라우저 창의 크기를 기준으로 너비와 높이에 값을 더해줌) |
var newWin = window.open("", "", "width=300, height=300") newWin.resizeBy(100,100) //가로 세로 길이 100픽셀씩 늘림 newWin.resizeBy(-100,-100) //가로 세로 길이 100픽셀씩 줄임 |
| resizeTo( ) | 동적으로 브라우저 창의 크기 조절(최종 크기를 지정) resizeBy( ) 함수에서는 음수 값을 사용할 수 있지만 resizeTo( ) 함수 에서는 음수 값을 지정할 수 X |
var newWin = window.open("", "", "width=300, height=300") newWin.resizeTo(200,200) // 창의 (최종) 크기를 가로, 세로 200px로 지정 |
| scroll( ) | 문서에서 특정 위치로 스크롤 | |
| scrollBy( ) | 지정한 크기만큼씩 스크롤 | |
| scrollTo( ) | 지정한 위치까지 스크롤 | |
| setCursor( ) | 현재 창의 커서를 변경 | |
| showModalDialog( ) | 모달 창(Modal Window)을 표시 모달 창 : 이벤트 정보나 공지 내용 등을 표시하기 위해 현재 브라우저 창 위에 띄우는 새로운 창. 일반적인 알림 창이 웹 브라우저 창을 새로 여는 것이라면 모달 창은 문서 소스 안에 <div> 태그를 사용해 삽입하고 레이어로 표시한 창이다. 알림창을 차단하더라도 모달 창은 화면에 표시 가능 |
|
| sizeToContent( ) | 내용에 맞게 창 크기를 맞춤 | |
| stop( ) | 로딩중지 | window.stop( ) |
Navigatoar 객체
Navigator 객체에는 웹 브라우저와 관련된 정보가 담겨있다.(브라우저 버전이나 플랫폼(OS) 버전 등) 사용자가 수정할 수 없고 볼 수만 있다.
■ 렌더링 엔진(Rendering Engine)
레이아웃 엔진(Layout Engine)이라고도 한다. 브라우저에서 웹 문서를 화면에 표시하기 위해 웹 문서의 태그와 스타일을 해석하는 프로그램이다. 웹 브라우저마다 내장된 렌더링 엔진이 다르기 때문에 표준화되지 않은 CSS3 속성 앞에 --webkit- 또는 -oz- 같은 접두어(prefix)를 붙여서 사용자가 접속한 브라우저에 맞게 렌더링 한다. 자바스크립트 소스를 해석하는 자바스크립트 엔진도 내장되어 있는데 이것 역시 웹 브라우저마다 다르다.
[참고] 브라우저별 렌더링 및 자바스크립트 엔진
| 브라우저 | 렌더링 엔진 | 자바스크립트 엔진 |
| 크롬(Chrome) | 블링크(Blink) 버전 28이후에 블링크로 바뀌었지만 블링크도 기존의 웹킷 엔진을 기반으로 하기 때문에 렌더링 엔진은 AppleWebkit으로 나온다. |
V8 |
| 파이어 폭스(Firefox) | 게코(Gecko) | 스파이더몽키(SpiderMonkey) |
| 인터넷 익스플로러(Internet Explorer) | 트라이덴트(Trident) | 차크라(Chakra) |
| 사파리(Safari) | 웹킷(Webkit) | 자바스크립트코어(JavascriptCore) |
| 오페라(Opera) | 블링크(Blink) | V8 |
■ Navigator 객체의 속성

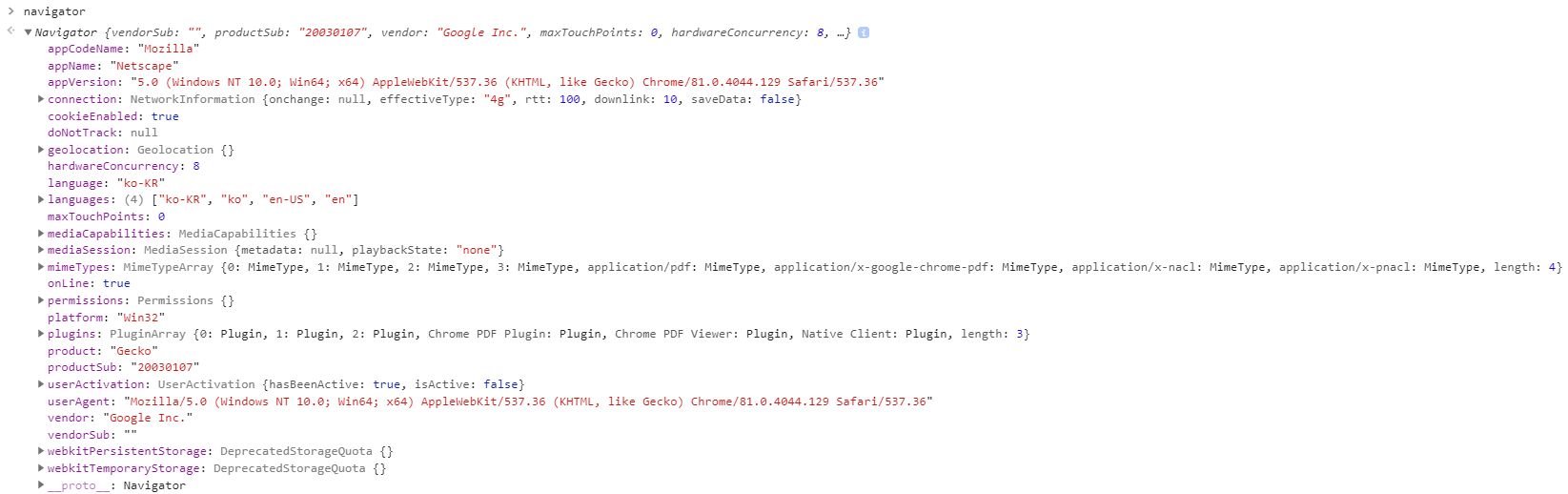
console 창에서 navigator 라고 치면 Navigator 객체의 모든 정보가 한 번에 표시된다.
[참고] Navigator 객체의 주요 속성
기타 자세한 내용은 아래 링크에서 확인하면 된다.
https://developer.mozilla.org/ko/docs/Web/API/Navigator
| 속 성 | 설 명 |
| appCodeName | 브라우저 이름(코드 이름)을 문자열로 반환 |
| appName | 브라우저 공식 이름을 문자열로 반환 |
| appVersion | 브라우저 버전을 문자열로 반환 |
| battery | 배터리 충전 상태를 알려주는 정보가 담긴 객체를 반환 |
| connection | 브라우저 장치의 네트워크 정보가 담긴 객체를 반환 |
| cookieEnabled | 쿠키 정보를 무시한다면 false, 그렇지 않으면 true를 반환 |
| geolocation | 모바일 기기를 사용한 위치 정보가 담긴 객체를 반환 |
| maxTouchPoints | 장치에서 동시에 터치 가능한 포인트가 몇 개인지 반환 |
| platform | 브라우저 플랫폼 정보를 가지고 있는 문자열을 반환 |
| userAgent | 현재 브라우저 정보가 있는 사용자 에이전트(User Agent) 문자열을 반환 사용자의 웹 브라우저 버전, 자바스크립트 엔진 종류 등의 정보 확인가능 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>browser 객체</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="css/browser.css">
</head>
<body>
<script>
document.write("<table>");
document.write("<tr><td class='title'>브라우저 코드명</td><td> " + navigator.appCodeName + "</td></tr>");
document.write("<tr><td class='title'>브라우저 종류</td><td>" + navigator.appName + "</td></tr>")
document.write("<tr><td class='title'>브라우저 버전</td><td>" + navigator.appVersion + "</td></tr>")
document.write("<tr><td class='title'>브라우저 플랫폼</td><td>" + navigator.platform + "</td></tr>")
document.write("<tr><td class='title'>브라우저 에이전트</td><td>" + navigator.userAgent + "</td></tr>");
document.write("</table>")
</script>
</body>
</html>위의 소스를 다양한 브라우저에서 열어보면 Navigator 객체 중 브라우저 정보를 담고 있는 일부 속성을 확인할 수 있다.
■ 사용자 에이전트(User Agent) 문자열
사용자 에이전트 문자열은 클라이언트에서 서버로 정보를 보낼 때 클라이언트에서 함께 보내는 정보로, 서버에서는 이 정보를 보고 브라우저 종류를 확인한 후 그 브라우저에 맞게 웹 페이지를 표시한다. 이 정보는 navigator.useragent 에 포함되어 있다.
ex) 익스플로러 11 사용자가 엡 사이트에 접속했을 때 사용자에게 크롬 브라우저로 접속하라고 사이트에서 알려 줘야 한다면, 인터넷 익스플로러 11의 사용자 에이전트 문자열이 어떤 것인지 알고 있어야 한다.
[참고] 자주 확인하는 웹 브라우저의 사용자 에이전트 문자열
- 인터넷 익스플로러
- 엣지
- 크롬
- 사파리, 오페라
| 여기에 나오지 않은 다른 브라우저나 다른 버전의 사용자 문자열은 아래 링크에서 확인한다. http://www.useragentstring.com/pages/useragentstring.php [Browsers]열에서 원하는 브라우저 이름을 선택하면 된다. |
[참고] 사용자 에이전트 문자열의 의미
| Mozilla/x.x | 모질라 버전 |
| Windows NT x.x | 브라우저를 실행하는 컴퓨터 운영체제 |
| Win64: x64 | 컴퓨터 운영체제가 윈도우 64bit 시스템 |
| WOW64 | Windows 32-bit on Windows 64-bit의 줄임말 64bit 시스템에서 32bit 응용 프로그램을 실행할 수 있는 환경을 의미 |
| Trident/x.x | Trident 엔진 버전 |
| rv: x.x | 브라우저 버전 |
| AppleWebKit/ x.x | 웹킷 엔진의 빌드 번호 |
| KHTML | HTML 레이아웃 엔진. 오픈소스 렌더링 엔진이다. |
| like Gecko | 게코 기반의 다른 브라우저와 호환된다는 의미 |
| Firefox/ x.x | 파이어폭스 브라우저 버전 |
| Chrome/ x.x | 크롬 버전 |
| Safari/ x.x | 사파리 브라우저 빌드 번호 |
□ 인터넷 익스플로러
| Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; MARKANYWEBDRM#25146; rv:11.0) like Gecko |
인터넷 익스플로러 11의 사용자 에이전트 문자열은 위와 같다. 인터넷 초창기에는 '넷스케이프 내비게이터'웹 브라우저를 많이 사용했기 때문에, 후발 주자인 인터넷 익스플로러는 넷 스케이프 사용자 에이전트 문자열과 호환되도록 넷스케이프 내비게이터에서 사용하는 Mozilla 키워드를 함께 사용했다. 인터넷 익스플로러 11에서는 트라이덴트(Trident) 엔진을 사용하기 때문에 문자열에 그 내용도 포함되어 있다.
□ 엣지
| Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246 |
윈도우용 마이크로소프트 엣지의 사용자 에이전트 문자열은 위와 같다. 사용자 에이전트 문자열에 Chrome 과 Safari , Edge 가 모두 있기 때문에 크롬이나 사파리보다 먼저 엣지인지 체크해야 한다. 사용자 에이전트 문자열에 Edge 가 있는지 확인하면 된다.
엣지나 크롬, 사파리 브라우저에서 사용하는 웹킷(Webkit) 엔진은 오픈소스 렌더링 엔진인 KHTML에서 시작되었기 때문에 사용자 에이전트 문자열에 KHTML 엔진 이름이 함께 표시된다. 그리고 문자열에 잇는 like gecko는 게코 엔진을 사용하는 예전 웹 브라우저와 호환이 된다는 의미이다.
□ 크롬
| Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36 |
윈도우용 크롬 브라우저의 사용자 에이전트 문자열은 위와 같다. 에이전트 문자열에 Safari 도 있기 때문에 사파리보다 크롬을 먼저 체크해야 한다.
사용자 에이전트 문자열에 Chrome 문자열이 있는지 확인하면 된다.
□ 사파리, 오페라
| Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/601.7.7 (KHTML, like Gecko) Version/9.1.2 Safari/601.7.7 |
맥용 사파리 브라우저의 사용자 에이전트 문자열은 위와 같다. 사용자 에이전트 문자열에 Safari 문자열이 있는지 확인하면 된다.
var agent = navigator.userAgent.toLowerCase(); // userAgent 문자열을 소문자로 변환
var name = navigator.appName;
if(name == "Internet Explorer" || agent.indexOf("triden") > -1 || agent.indexOf("edge/") > -1) { // ie 이거나 엣지
if(name == "Internet Explorer") document.write("IE 10 이하 버전입니다.");
else {
if (agent.indexOf("trident") > -1) document.write("IE 11 브라우저입니다.");
else if (agent.indexOf("edge/") > -1) document.write("MS Edge 브라우저입니다.");
}
}
else if (agent.indexOf("safari") > -1) { // 크롬이거나 사파리
if(agent.indexOf("chrome") > -1) document.write("Chrome 브라우저입니다.");
else if(agent.indexOf("safari") > -1) document.write("Safari 브라우저입니다.");
}
else if (angent.indexOf("firefox") > -1) document.write("Firefox 브라우저입니다.");
else if (agent.indexOf("opera") > -1) document.write("Opera 브라우저입니다.");사용자 에이전트 문자열을 사용해 웹 브라우저의 종류를 확인하는 예시이다. toLowerCase( ) 함수를 사용해서 모두 소문자로 바꾼 뒤 indexOf( ) 함수를 사용해서 브라우저의 사용자 에이전트 문자열을 확인한다. indexOf( ) 는 문자열에 지정한 문자열이 있다면 그 내용의 인덱스 값을 반환하고 없으면 -1 을 반환하기 때문에 반환되는 값이 -1 보다 큰지 알아보면 된다.
History 객체
History 객체에는 브라우저에서 '뒤로', '앞으로' 또는 주소 표시줄에 입력해서 돌아다녔던 사이트 주소가 저장되어 있다. 보안 문제 때문에 브라우저에 있는 브라우저 히스토리는 읽기 전용이다.
■ History 객체의 속성과 함수
이 객체에서 사용할 수 있는 함수는 방문하면서 History 객체에 저장된 URL을 앞뒤로 이동하는 것이다.
| 속 성 | 설 명 |
| length | 현재 브라우저 창의 History목록에 있는 항목의 개수(방문한 사이트 개수)를 반환 |
| 함 수 | 설 명 |
| back( ) | History 목록에서 이전 페이지를 현재 화면에 불러옴 |
| forward( ) | History 목록에서 다음 페이지를 현재 화면에 불러옴 |
| go( ) | HIstory 목록에서 현재 페이지를 기준으로 상대 위치에 있는 페이지를 현재 화면에 불러옴 ex) history.go(1) 은 다음페이지를 가져오고, history.go(-1) 은 이전페이지를 불러옴 |
Location 객체
브라우저의 주소 표시줄과 관련된 객체이다. 현재 문서의 URL 주소 정보를 가지고 있는데, 이 정보를 편집하면 현재 브라우저 창에 열릴 사이트나 문서를 지정할 수 있다.
■ Location 객체의 속성
| 속 성 | 설 명 |
| hash | URL 중 # 으로 시작하는 해시 부분을 나타냄 |
| host | URL의 호스트 이름과 포트 번호를 나타냄 |
| hostname | URL의 호스트 이름을 나타냄 |
| href | 전체 URL이다. 이 값을 변경하면 해당 주소로 이동할 수 있다. |
| pathname | URL 경로를 나타냄 |
| port | URL의 포트 번호를 나타냄 |
| protocol | http:// 나 ftp:// 같은 URL의 프로토콜을 나타냄 |
| password | 도메인 이름 앞에 username 과 password 를 함께 입력해서 접속하는 URL일 경우 password 정보를 저장 |
| search | URL 중 ? 으로 시작하는 검색 내용 부분을 나타냄 |
| username | 도메인 이름 앞에 username 을 함께 입력해서 접속하는 사이트 URL일 경우 username 정보를 저장 |
■ Location 객체의 함수
| 함 수 | 설 명 |
| assign( ) | 현재 문서에 새 문서 주소를 할당해 새 문서를 가져옴 |
| reload( ) | 현재 문서를 다시 불러옴. 브라우저의 새로고침과 같은 역할 |
| replace( ) | 현재 문서의 URL을 지우고 다른 URL의 문서로 교체 replace( ) 를 사용하면 이전버튼을 눌러도 이전 문서로 이동할 수 X |
| toString( ) | 현재 문서의 URL을 문자열로 반환 |
Screen 객체
주로 화면(PC 모니터나 모바일 기기의 화면 자체) 정보를 알아낼 때 많이 사용하는 객체이다.
■ Screen 객체의 속성
| 속 성 | 설 명 |
| availHeight | 화면에서 윈도우의 작업 표시줄이나 맥의 메뉴/독 같은 UI 영역을 제외한 부분의 높이 |
| availWidth | UI 영역을 제외한 부분의 너비 |
| colorDepth | 화면상에서 픽셀을 렌더링할 때 사용하는 색상 수 |
| height | UI 영역을 포함한 높이 |
| orientation | 화면의 현재 방향(기본값은 가로방향) |
| pixcelDepth | 화면상에서 픽셀을 렌더링할 때 사용하는 비트 수 |
| width | UI 영역을 포함한 화면의 너비 |
■ Screen 객체의 함수
아래 두 함수는 풀 스크린 상태일 때나 방향 전환이 가능한 앱에서 사용할 수 있다.
| 함 수 | 설 명 |
| lockOrientation( ) | 화면 방향을 잠금 |
| unlockOrientation( ) | 화면 방향 잠금 해제 |
■ Screen 객체와 Window 객체 속성의 차이점
Window 객체의 innerWidth / innerHeight 나 outerWidth / outerHeight 속성은 웹 브라우저 창의 너비나 높이를 측정하고, Screen 객체의 availWidth / availHeight 나 width / height 속성은 화면 자체의 너비나 높이를 측정한다. 그래서 웹 브라우저 창의 크기를 늘리거나 줄인 후 새로고침을 누르면 Window 객체의 속성 값은 바뀌지만 Screen 객체의 속성 값은 바뀌지 않는다.
'Front end > Javascript' 카테고리의 다른 글
| [Javascript] 배열 (0) | 2020.02.10 |
|---|---|
| [Javascript] 데이터 타입 (0) | 2020.02.06 |
| [Javascript] 폼(form) (0) | 2020.01.15 |
| [Javascript] DOM (Document Object Model) (1) | 2020.01.09 |
| [Javascript] Array 객체 (0) | 2020.01.07 |