공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
데이터 타입
- 기본 타입
- 숫자(Number)
- 문자열(String)
- 불린 값(Boolean)
- null과 undefined
- 기본 타입과 표준 메서드
- 참조 타입(객체 타입)
- 객체 생성
* 객체 생성 방법
1) 기본 제공 Object( ) 생성자 함수 이용
2) 객체 리터럴 이용
3) 생성자 함수 이용 - 객체 프로퍼티 읽기/쓰기/갱신
* 객체의 프로퍼티 접근 방법
1) 대괄호([ ]) 표기법
2) 마침표(.) 표기법 - for in문과 객체 프로퍼티 출력
- 객체 프로퍼티 삭제
- 객체 생성
- 참조 타입의 특성
- 객체 비교
- 참조에 의한 함수 호출 방식
1) 기본 타입 : Call By Value
2) 참조 타입 : Call By Reference
- 프로토 타입
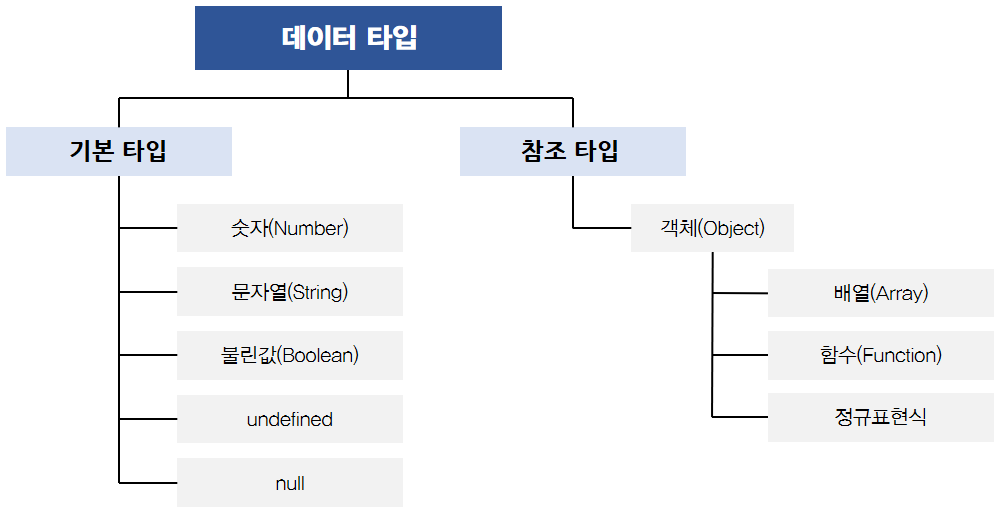
데이터 타입

- 기본 데이터 타입인 ``boolean``, ``number``, ``string``과 특별한 값인 ``null``, ``undefined``를 제외한 나머지를 모두 객체로 취급한다. (기본 데이터 타입을 객체처럼 다루는 것은 가능하다.)
- 자바스크립트는 느슨한 타입 체크 언어이기 때문에 변수 선언 시 타입을 미리 정하지 않고 ``var``라는 키워드를 사용한다. 어떤 형태의 데이터를 저장하느냐에 따라 해당 변수의 타입이 결정된다. (ES6부터는 변수 선언 시 ``var``외에 @@let@@와 @@const@@예약어 사용 가능) 자바스크립트의 값들은 크게 기본 타입과 참조 타입으로 나뉜다.
1. 기본 타입
자바스크립트에서 기본 타입은 숫자, 문자열, 불린 값, ``null``과 ``undefined``라는 타입이 있다. 기본 타입의 특징은 그 자체가 하나의 값을 나타낸다는 것이다.
기본 타입의 종류
- 숫자(Number)
- 문자열(String)
- 불린 값(Boolean)
- null과 undefined
- ##typeof## 연산자 : 피연산자의 타입을 리턴한다.
■ 숫자(Number)
var num = 5 / 2;
console.log(num);
console.log(Math.floor(num));자바스크립트에서는 모든 숫자를 64bit 부동 소수점 형태로 저장한다. 정수형이 따로 없고 모든 숫자를 실수로 처리하므로 나눗셈 연산을 할 때는 주의해야 한다. (소수부 버리고 싶을 때는 ##Math.floor( )##사용)

■ 문자열(String)
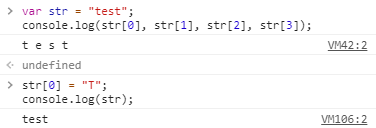
// 문자열 생성
var str = "test";
console.log(str[0], str[1], str[2], str[3]);
// 문자열 수정 불가
str[0] = "T";
console.log(str); 문자열은 `` ' ``나 `` " ``로 생성하며 한번 정의된 문자열은 읽기만 가능하고 수정이 불가능하다. ( ##char##타입과 같이 문자 하나만을 별도로 나타내는 데이터 타입은 존재하지 않는다.) 문자열은 문자 배열처럼 인덱스를 이용해서 접근할 수 있다.

``str[0]``을 변경하려 했지만 변경되지 않는 것을 확인할 수 있다.(에러는 안남)
■ 불린 값(Boolean)
불린 타입은 true와 false 값을 나타낸다.
■ null과 undefined
// null 타입 변수 생성
var nullVar = null;
console.log(typeof nullVar === null);
console.log(nullVar === null);두타입은 모두 자바스크립트에서 '값이 비어있음'을 나타낸다.
- undefined
- 타입이자 값을 나타냄
- 자바스크립트 환경 내에서 기본적으로 값이 할당되지 않은 변수는 타입과 값이 모두 ``undefined`` - null
- null 타입 변수는개발자가 명시적으로 값이 비어있음을 나타내는 데 사용
- null타입은 @@typeof@@연산자를 사용하면 결과값이 @@object@@기 때문에 @@===@@(일치 연산자)을 사용해서 변수의 값을 직접 확인해야 한다.

■ 기본 타입과 표준 메서드
// 기본 타입 변수에서 메서드 호출
// 1. 숫자 메서드 호출
var num = 0.5;
console.log(num.toExponential(1)); // toExponential()는 표준 숫자형 메서드로, 숫자를 지수 형태의 문자열로 변환
// 2. 문자열 메서드 호출
console.log("test".charAt(2)); // charAt()은 표준 문자열 메서드로, 문자열에서 인자로 받은 위치에 있는 문자를 반환자바스크립트에서는 숫자, 문자열, 불린값 등 기본 타입을 위해 정의된 표준 메서드가 있고, 이들을 객체처럼 호출할 수 있다. (기본 타입은 객체가 아니기 때문에) 기본 타입의 값들에 대해서 객체 형태로 메서드를 호출할 경우, 메서드 처리 순간에 객체로 변환된 뒤 각 타입별 표준 메서드를 호출하게 된다. 메서드 호출이 끝나면 다시 기본값으로 바뀐다.
2. 참조 타입(객체 타입)
자바스크립트에서 기본 타입을 제외한 모든 값은 객체다. (배열, 함수, 정규표현식 등도 모두 자바스크립트 객체로 표현된다.) 객체는 단순히 ``이름(key) : 값(value)``형태의 프로퍼티들을 저장하는 컨테이너로서 (자료구조의 해시(hash)와 유사) 기본 타입이 하나의 값만을 가지는데 비해, 참조 타입인 객체는 여러 개의 프로퍼티들을 포함할 수 있고, 프로퍼티로 기본 타입의 값을 포함하거나, 다른 객체를 가리킬 수도 있다. 객체의 프로퍼티는 함수로 포함할 수 있으며, 자바스크립트에서는 이러한 프로퍼티를 메서드라고 부른다.
■ 객체 생성
자바 스크립트에서는 클래스라는 개념이 없고, 객체 리터럴이나 생성자 함수 등 별도의 생성 방식이 존재한다.
객체 생성 방법
- 기본 제공 ``Object( )``객체 생성자 함수를 이용
- 객체 리터럴을 이용
- 생성자 함수를 이용
1) 기본 제공 Object( ) 생성자 함수 이용
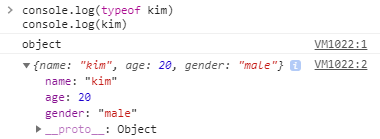
// Object()를 이용해서 빈 객체인 kim 생성
var kim = new Object();
// 객체 프로퍼티 생성
kim.name = 'kim';
kim.age = 20;
kim.gender = "male";자바스크립트에서는 객체를 생성할 때, 내장 ``Object( )``생성자 함수를 제공한다.

2) 객체 리터럴 이용
//객체 리터럴 방식으로 객체 kim 생성
var kim = {
name : 'kim',
age : 20,
gender : 'male'
};객체 리터럴이란 객체를 생성하는 표기법을 의미한다. 중괄호( ``{ }`` )를 이용해서 객체를 생성하며, 안에 아무것도 적지 않으면 빈 객체가 생성된다. ``프로퍼티 이름 : 프로퍼티 값``형태로 표기하면 해당 프로터피가 추가된 객체를 생성할 수 있다.
- 프로퍼티 이름 : 문자열이나 숫자
- 프로퍼티 값 : 자바스크립트의 값을 나타내는 어떤 표현식도 올 수 있다. (값이 함수일 경우에는 메서드라고 부름)
3) 생성자 함수 이용
함수를 통해서도 객체를 생성할 수 있다. 이렇게 객체를 생성하는 함수를 생성자 함수라고 부른다.
■ 객체 프로퍼티 읽기/쓰기/갱신
var kim = {
name : 'kim',
major : 'computer science'
};
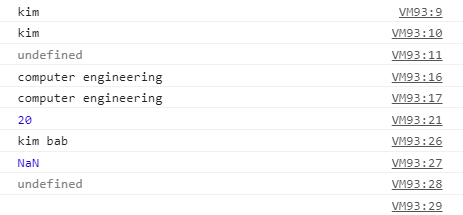
// 객체 프로퍼티 읽기
// 대괄호 표기법의 경우 접근하려는 프로퍼티 이름이 문자열이여야 하므로 주의한다.
// (문자열이 아닐경우 undefined 출력)
console.log(kim['name']); //대괄호 표기법
console.log(kim.name); //마침표 표기법
console.log(kim.nickname);
// 객체 프로퍼티 갱신
kim['major'] = 'computer engineering'; //대괄호 표기법
kim.major = 'computer engineering'; //마침표 표기법
console.log(kim.major);
console.log(kim['major']);
// 객체 프로퍼티 동적 생성
kim.age = 20;
console.log(kim.age);
// 대괄호 표기법만 사용해야 할 경우
// 접근하려는 프로퍼티가 표현식이거나 예약어일 경우 대괄호 표기법만을 이용해서 접근해야 한다.
kim['full-name'] = "kim bab"; // '-' 연산자가 있는 표현식
console.log(kim['full-name']);
console.log(kim.full-name); // kim.full - name 으로 취급했기 때문에 NaN이 출력됨
console.log(kim.full);
console.log(name);

객체는 새로운 값을 가진 프로퍼티를 생성하고, 생성된 프로퍼티에 접근해서 해당 값을 읽거나 원하는 값으로 프로퍼티의 값을 갱신할 수 있다. 객체의 프로퍼티에 값을 할당할 때, 프로퍼티가 이미 있을 경우에는 해당 프로퍼티의 값이 갱신되지만, 없을 경우에는 새로운 프로퍼티가 동적으로 생성된 후 값이 할당된다.
대괄호 표기법에서 접근하려는 프로퍼티 이름을 문자열 형태로 만들지 않으면 @@undefined@@값이 출력되므로 주의한다. (프로퍼티 이름을 문자열 형태로 만들지 않으면 모든 자바스크립트 객체에서 호출 가능한 ##toString( )##이라는 메서드를 자동으로 호출해서 이를 문자열로 바꾸려는 시도를 한다. 만약 객체에 없는 프로퍼티에 접근하는 경우는 ##undefined##값이 출력된다.) 또한 접근하려는 프로퍼티가 표현식이거나 예약어일 경우에는 대괄호 표기법만을 사용해야 한다.
- NaN(Not a Number) 값 : 수치 연산을 해서 정상적인 값을 얻지 못할 때 출력되는 값.
ex) 1 - 'hello' = NaN
객체의 프로퍼티 접근 방법
- 대괄호([ ])표기법
- 마침표(.) 표기법
■ for in 문과 객체 프로퍼티 출력
// 객체 리터럴을 통한 kim 객체 생성
var kim = {
name : 'kim',
age : 20,
major : 'computer science'
};
// for in문을 이용한 객체 프로퍼티 출력
for(var i in kim){
console.log(i, kim[i]);
}
// 변수를 미리 선언할 경우 아래와 같이 사용
var i;
for (i in kim) {
console.log(i, kim[i]);
}``for in``문을 사용하면, 객체에 포함된 모든 프로퍼티에 대해 루프를 수행할 수 있다. 예를 들어 위의 코드는 변수 `` i ``에 ``kim`` 객체의 프로퍼티가 하나씩 할당된다. `` i ``에 할당된 프로퍼티 이름을 이용해서 ``kim[i]``와 같이 대괄호 표기법을 이용해서 프로퍼티 값을 출력한 것이다.

■ 객체 프로퍼티 삭제
// 객체 리터럴을 통한 kim 객체 생성
var kim = {
name : 'kim',
nickname : 'bab'
};
console.log(kim.nickname);
delete kim.nickname; // nickname 프로퍼티 삭제
console.log(kim.nickname); // 프로퍼티가 삭제되었으므로 undefined가 출력됨
delete kim; // 객체는 삭제할 수 X. 프로퍼티만 삭제 가능하다.
console.log(kim.name);``delete``연산자를 이용해서 객체의 프로퍼티를 삭제할 수 있다.
객체의 프로퍼티만 삭제 가능하고 객체 자체를 삭제하지는 못한다.

``delete kim``을 했지만 객체는 삭제되지 않기 때문에 ``kim.name``을 했을 때 여전히 프로퍼티가 출력되는 것을 확인할 수 있다.
3. 참조 타입의 특성
// 객체 리터럴 방식으로 objA 생성
// 변수 objA는 객체 자체를 저장하고 있는 것이 아니라 생성된 객체를 가리키는 참조값을 저장한다.
var objA = {
val : 40
};
//objB에도 objA의 참조값이 저장됨(동일한 객체를 가리킴)
var objB = objA;
console.log(objA.val);
console.log(objB.val);
// 서로 같은 객체를 가리키기(참조하기) 때문에 objB를 바꿔도 objA가 함께 바뀜
objB.val = 50;
console.log(objA.val);
console.log(objB.val);참조 타입의 경우 객체의 모든 연산이 실제 값이 아닌 참조값으로 처리된다.

``objB``와 ``objA``모두 참조값을 가지고 있기 때문에 ``objB``를 변경하면 ``objA``도 함께 바뀌는 것을 확인할 수 있다.
■ 객체 비교
var a = 100;
var b = 100;
var objA = { value: 100 };
var objB = { value: 100 };
var objC = objB;
console.log(a == b);
console.log(objA == objB);
console.log(objB == objC);동등 연산자( ``==`` )를 사용하여 두 객체를 비교할 때도 객체의 프로퍼티 값이 아닌 참조값을 비교한다.
기본 타입의 경우는 값 자체를 비교해서 일치 여부를 판단하지만 객체와 같은 참조 타입의 경우는 참조값이 같아야 true가 된다.

■ 참조에 의한 함수 호출 방식
기본 타입과 참조 타입의 경우는 함수 호출 방식이 다르다.
- 기본 타입 : Call By Value 방식(값에 의한 호출)
함수를 호출할 때 인자로 기본 타입의 값을 넘길 경우, 호출된 함수의 매개변수로 복사된 값이 전달된다.
매개변수를 이용해 값을 변경해도 실제로 호출된 변수의 값은 변경되지 X - 참조 타입 : Call By Reference 방식(참조에 의한 호출)
함수를 호출할 때 인자로 참조 타입의 객체를 전달할 경우 인자로 넘긴 객체의 참조값이 그대로 함수 내부에 전달된다.(객체의 프로퍼티 값이 복사되는 것이 X) 그래서 함수 내부에서 참조값을 이용해 인자로 넘긴 원래 객체의 값을 변경할 수 있다.
var a = 100;
var objA = { value: 100 };
function changeArg(num, obj){
num = 200;
obj.value = 200;
console.log(num);
console.log(obj);
}
changeArg(a, objA);
console.log(a);
console.log(objA);Call by Value방식과 Call By Reference 방식의 차이점을 보여주는 예제이다.

참조 타입의 객체를 인자로 넣어야 실제 객체의 프로퍼티 값이 함수 호출 후에도 적용된다.
4. 프로토 타입
자바스크립트의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있다.(= 모든 객체는 숨겨진 Link인 Prototype을 가진다. 이 링크는 해당 객체를 생성한 생성자의 프로토 타입 객체를 가리킨다. 이 링크를 ECMAScript에서는 ##[[Prototype]]##이라고 표현한다.) 객체 지향의 상속 개념과 같이 부모 객체의 프로퍼티를 자신의 것처럼 쓸 수 있다는 특징이 있다. 이러한 부모 객체를 프로토타입(프로토타입 객체)이라고 한다.
var kim = {
name: 'kim',
age: 30
};
console.log(kim.toString());
console.dir(kim);

``kim``객체에는 ``toString( )``메서드가 없는데도 결과가 출력된다.
에러가 발생하지 않는 이유는 ``kim``객체의 프로토 타입에 ``toString( )``메서드가 이미 정의되어 있기 때문이다.
- 위의 ``[[Prototype]]``프로퍼티가 ``kim``객체의 부모인 프로토타입 객체를 가리킨다. ``kim``객체는 자신의 부모 객체를 ``[[Prototype]]``라는 내부 프로퍼티로 연결하고 있는 것이다. (ECMAScript 명세서에는 자바스크립트의 모든 객체는 자신의 프로토 타입을 가리키는 ##[[Prototype]]##이라는 숨겨진 프로퍼티를 가진다고 설명한다.)
크롬 브라우저에서는 [[Prototype]]를 __proto__라고 표시하기도 한다.

- 객체 리터럴 방식으로 생성된 객체의 경우 ``Object.prototype``객체가 프로토타입 객체가 된다.
위에서는 ##[[Prototype]]## 프로퍼티가 가리키는 객체가 ##Object.prototype##이며, 모든 객체에서 호출 가능한 자바스크립트 기본 내장 메서드가 포함되어 있다.(자바스크립트 표준 메서드로서 ECMAScript 명세서에 정의되어 있다.) - 객체를 생성할 때 결정된 프로토타입 객체는 임의의 다른 객체로 변경하는 것도 가능하다. (부모 객체를 동적으로 바꿀 수도 있다.)
'Front end > Javascript' 카테고리의 다른 글
| [Javascript] 연산자 (0) | 2020.02.12 |
|---|---|
| [Javascript] 배열 (0) | 2020.02.10 |
| [Javascript] BOM (브라우저 객체 모델) (0) | 2020.01.17 |
| [Javascript] 폼(form) (0) | 2020.01.15 |
| [Javascript] DOM (Document Object Model) (1) | 2020.01.09 |