공부했던 자료 정리하는 용도입니다.
재배포, 수정하지 마세요.
배열
- 배열 리터럴
- 배열의 요소 생성
- 배열의 length 프로퍼티
- 배열과 객체
- 배열의 프로퍼티 동적 생성
- 배열의 프로퍼티 열거
- 배열 요소 삭제
- Array( ) 생성자 함수
- 유사 배열 객체
배열
자바스크립트의 배열은 C나 자바의 배열과 같은 기능을 하는 객체지만 이들과 달리 크기를 지정하지 않아도 되고, 어떤 위치에 어느 타입의 데이터를 저장해도 에러가 발생하지 않는다.
1. 배열 리터럴
var colorArr = ['red', 'yello', 'green'];
console.log(colorArr[0]);
console.log(colorArr[1]);
console.log(colorArr[2]);배열 리터럴은 새로운 배열을 만드는 데 사용하는 표기법이다. 대괄호( `` [ ] `` )를 사용한다.
대괄호 안에 인덱스 값을 넣어서 배열의 각 원소에 접근할 수 있다. (인덱스는 0부터 시작)

2. 배열의 요소 생성
var emptyArr = []; // 대괄호만 사용하면 빈 배열이 생성됨
console.log(emptyArr[0]); //요소가 없기 때문에 undefined가 출력됨(값이 없는 원소에 접근할 경우 undefined가 출력됨)
//데이터 타입에 상관없이 추가 가능
emptyArr[0] = 100;
emptyArr[3] = 'eight';
emptyArr[7] = true;
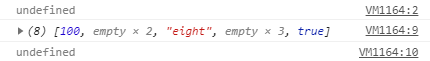
console.log(emptyArr);
console.log(emptyArr[2]); // 값이 할당되지 않은 요소는 undefined 값을 기본으로 가짐객체의 프로퍼티처럼 배열도 동적으로 원소를 추가할 수 있다. 값을 순차적으로 넣을 필요 없이 아무 인덱스 위치에나 값을 동적으로 추가할 수 있다. 대신 배열도 값이 없는 원소에 접근할 경우 ``undefined``가 출력된다.

원소를 3개 추가했지만 배열의 인덱스 중 가장 큰 값을 기준으로 배열의 크기가 정해지기 때문에 8개의 배열 요소 값이 출력된다.
3. 배열의 length 프로퍼티
// 1. length 프로퍼티 자동 변경
var arr = [];
console.log(arr.length); //빈배열일 경우 length 프로퍼티값은 0
arr[0] = 0;
arr[1] = 1;
arr[2] = 2;
arr[100] = 100;
console.log(arr.length);
// 2. length 프로퍼티의 명시적 변경
var arr = [0, 1, 2];
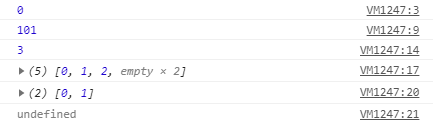
console.log(arr.length);
arr.length = 5;
console.log(arr);
arr.length = 2; // length 길이 이후의 요소들은 삭제됨
console.log(arr);
console.log(arr[2]);자바스크립트의 모든 배열에는 ``length`` 프로퍼티가 있다. (자바스크립트에서는 배열에서 사용 가능한 다양한 표준 메서드를 제공하는데, 이 배열 메서드들은 ##length## 프로퍼티를 기반으로 동작한다.) ``length``프로퍼티는 배열 내의 가장 큰 인덱스에 1을 더한 값으로 배열의 원소 개수를 나타낸다. (실제로 배열에 존재하는 원소 개수와 항상 일치하는 것은 아니다. 메모리도 항상 @@length@@만큼 할당되지 않는다.) 배열의 가장 큰 인덱스 값이 변하면 ``length``또한 자동으로 변경된다. 빈 배열일 경우에는 ``length`` 프로퍼티 값은 ``0``이된다.

- ##push( )## 메서드 : 인수로 넘어온 항목을 배열 끝에 추가 → 배열의 현재 ``length``값 위치에 새로운 원소 추가
4. 배열과 객체
// 배열
var colorsArray = ['red', 'yellow', 'green'];
console.log(colorsArray[0]);
console.log(colorsArray[1]);
console.log(colorsArray[2]);
// 객체
var colorsObj = {
'0' : 'red',
'1' : 'yellow',
'2' : 'green'
};
console.log(colorsObj[0]); // 원래 colorsObj['0']이 맞음([]연산자 내에 숫자가 사용될 경우 문자열 형태로 자동변환)
console.log(colorsObj[1]);
console.log(colorsObj[2]);
// typeof 연산자 비교
console.log(typeof colorsArray);
console.log(typeof colorsObj);
// length 프로퍼티
console.log(colorsArray.length);
console.log(colorsObj.length); // 객체에는 length 프로퍼티가 존재하지 X
// 배열 표준 메서드
colorsArray.push('blue');
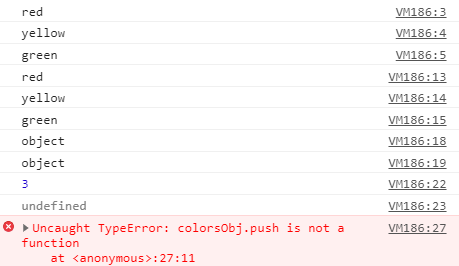
colorsObj.push('blue');배열과 객체의 유사점과 차이점을 보여주는 예제이다.

- ``typeof``로 확인해보면 배열과 객체가 모두 ``object``인 것을 확인할 수 있다.
- 배열이 아닌 객체에서는 ``length`` 프로퍼티가 존재하지 않아서 ``undefined``로 나온다( ``colorsObj`` )
- 배열이 아닌 객체에서는 ``push( )``와 같은 표준 배열 메서드를 사용할 수 없다.
배열과 객체의 프로토타입 객체가 서로 다르기 때문에 표준 배열 메서드를 사용할 수 없는 것!
- 객체의 프로토 타입 : ``Object.prototype`` 객체
- 배열의 프로토 타입 : ``Array.prototype`` 객체 ( ##Array.prototype## 객체의 프로토타입은 ##Object.prototype## )
var emptyArray = []; // 배열 리터럴을 통해 빈 배열 생성
var emptyObj = {}; // 객체 리터럴을 통해 빈 객체 생성
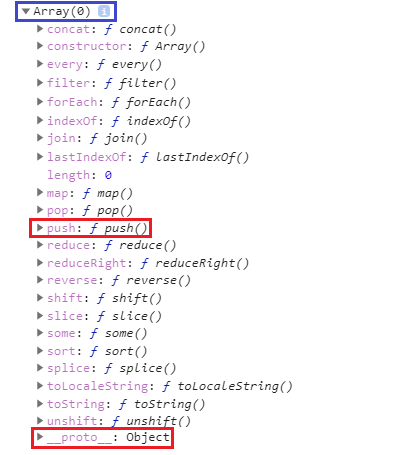
console.dir(emptyArray.__proto__); // 배열의 프로토타입(Array.prototype) 출력
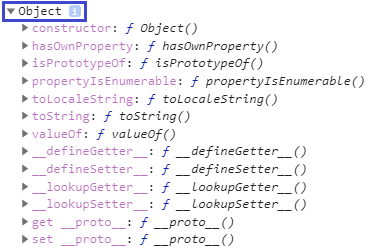
console.dir(emptyObj.__proto__); // 객테의 프로토타입(Object.prototype) 출력
배열과 객체의 프로토타입을 확인할 수 있다.


- 예제에서 나온 ``emptyArray`` 배열의 프로토타입을 나타내는 ``emptyArray.__proto__``는 ##Array[0]## 객체를 가리키는데, 이는 ##Array.prototype## 객체를 나타낸다. 이 객체 내에 표준 배열 메서드가 있다.
- ``Array.prototype`` 객체 역시 @@__proto__@@ 프로퍼티가 있으며, 이 값은 @@Object.prototype@@을 가리킨다.
- ``emptyObj``는 일반 객체이기 때문에 ``__proto__`` 프로퍼티가 ##Object.prototype##을 가리키고 있다.
5. 배열의 프로퍼티 동적 생성
// 배열 생성
var arr = ['zero', 'one', 'two'];
console.log(arr.length);
// 프로퍼티 동적 추가
arr.color = 'blue';
arr.name = 'number_array';
console.log(arr.length);
// 배열 원소 추가
arr[3] = 'red';
console.log(arr.length);
// 배열 객체 출력
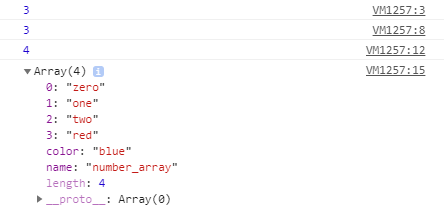
console.dir(arr);배열도 객체이므로, 인덱스가 숫자인 배열 원소 이외에도 객체처럼 동적으로 프로퍼티를 추가할 수 있다.
프로퍼티를 추가해도 배열의 @@length@@ 값은 변하지 않는다. (배열의 가장 큰 인덱스가 변했을 경우만 바뀜)

6. 배열의 프로퍼티 열거
// for in 문
for (var prop in arr){
console.log(prop, arr[prop]);
}
// for문
for(var i=0; i<arr.length; i++){
console.log(i, arr[i]);
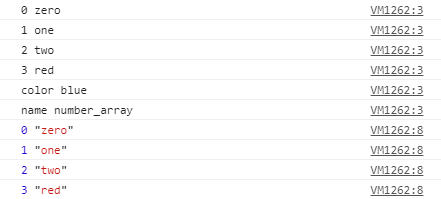
}배열도 객체이므로 ``for in``문을 사용해서 배열 내의 모든 프로퍼티를 열거할 수 있지만, 불필요한 프로퍼티가 출력될 수 있으므로 배열 요소만 출력하려면 @@for@@문을 사용하는 것이 좋다. 위의 코드는 앞서 만들었던 배열을 출력하는 예시이다.

7. 배열 요소 삭제
// 1. delete 연산자를 이용한 배열 프로퍼티 삭제 : 요소값만 undefined로 바뀌고 length는 줄어들지 X
var arr = ['zero', 'one', 'two', 'three'];
delete arr[2];
console.log(arr);
console.log(arr.length);
// 2. splice() 메서드를 이용한 배열 프로퍼티 삭제
var arr = ['zero', 'one', 'two', 'three'];
arr.splice(2, 1);
console.log(arr);
console.log(arr.length);배열도 객체이므로 배열 요소나 프로퍼티를 삭제하는데 쓰는 ``delete`` 연산자를 사용할 수 있다. 그러나 @@delete@@로 배열의 요소를 삭제하면 해당 인덱스에는 @@undefined@@가 할당되지만 @@length@@값은 줄어들지 않는다.(== 원소 자체를 삭제하지는 않는다.) 이 때문에 보통 배열에서 요소들을 완전히 삭제하는 경우에 ``splice( )``배열 메서드를 사용한다.
``splice(start, deleteCount, item...)``
- start : 배열 시작 위치
- deleteCount : ``start``에서 지정한 시작 위치부터 삭제할 요소의 수
- item : 삭제할 위치에 추가할 요소

8. Array( ) 생성자 함수
// 1. 인자가 1개인 경우 : 인자를 length로 갖는 빈배열 생성
var kim = new Array(3);
console.log(kim); // [undefined, undefined, undefined]
console.log(kim.length);
// 2. 인자가 2개 이상인 경우 : 인자를 요소로 갖는 배열 생성
var bar = new Array(1, 2, 3);
console.log(bar);
console.log(bar.length);배열은 일반적으로 배열 리터럴로 생성하지만 ``Array( )``생성자 함수로 배열을 생성하는 방법도 있다.
생성자 함수로 배열과 같은 객체를 생성할 때는 반드시 @@new@@ 연산자를 같이 써야 한다.
Array( ) 생성자 함수의 인자에 따른 동작
- 호출 시 인자가 1개이고 숫자인 경우 : 인자를 ``length``로 갖는 빈 배열 생성
- 그 외의 경우 : 인자들을 요소로 갖는 배열 생성
9. 유사 배열 객체
var arr = ['bar'];
var obj = {
name: 'kim',
length: 1
};
arr.push('baz');
console.log(arr);
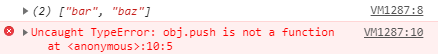
obj.push('baz'); // 유사 배열 객체인 obj는 배열이 아니라 push()메서드를 사용할 수 X
// 유사 배열 객체의 경우 apply()메서드를 사용하면 객체지만 표준 배열 메서드를 사용할 수 있다.
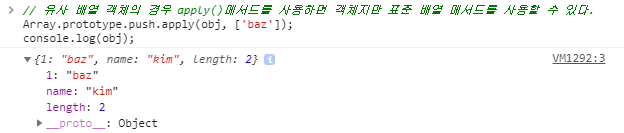
Array.prototype.push.apply(obj, ['baz']);
console.log(obj);배열 이외에 ``length`` 프로퍼티를 가진 객체를 유사 배열 객체(array-like objects)라고 부른다. 유사 배열은 객체임에도 불구하고 자바스크립트의 표준 배열 메서드를 사용할 수 있다는 것이 특징이다. (arguments 객체나 jQuery 객체가 유사 배열 객체 형태이다.)


유사 배열 객체에서 ``apply( )``메서드를 사용하면 객체지만 표준 배열 메서드를 사용할 수 있다.
'Front end > Javascript' 카테고리의 다른 글
| [Javascript] 연산자 (0) | 2020.02.12 |
|---|---|
| [Javascript] 데이터 타입 (0) | 2020.02.06 |
| [Javascript] BOM (브라우저 객체 모델) (0) | 2020.01.17 |
| [Javascript] 폼(form) (0) | 2020.01.15 |
| [Javascript] DOM (Document Object Model) (1) | 2020.01.09 |